Last night my “arcade cabinet” guy came through and fixed my Virtua Fighter monitor. He had taken the chassis but couldn’t figure out what was wrong, so he sent it to HIS guy in California. I can’t believe my guy has a guy, and I wonder if his guy has a guy because the third guy must be really really smart. I’m kinda excited as that was the only thing wrong with it. I expected to fix the monitor, then something else wouldn’t work, rinse and repeat 5 times. But no, the cabinet just needs a good clean and that’s it! I think that makes 7 arcade cabinets (if you count the arcade1ups which most people don’t), and the two I made. Few more maybe I can open a neighborhood arcade.
That looks great! I really need to make progress on shading.
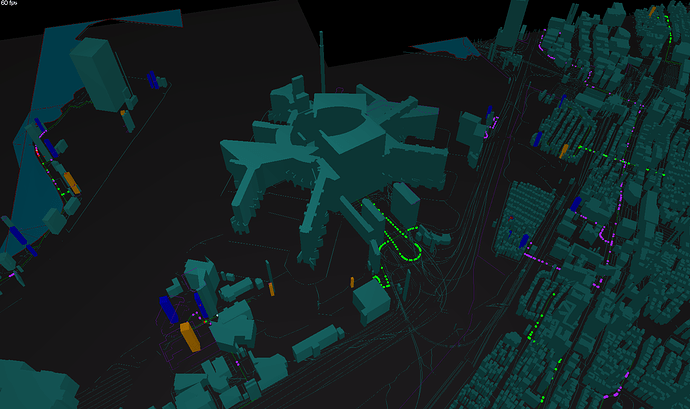
Bugs fixed - building selection more reliable now. Had to fix lots of things on client and server.
“too long didn’t watch” version of video:
Bugs found with not able to take all buildings:
- missing taking lock in backend, leading to overlapped shards
- shard split sometimes breaking “source” tower information
- shard join removing routes, and routes not getting added back
- not sorting renderable intersections at map-level (was only doing at segment-level)
- buildings that have meshes split across the map!?!?
- not related but fixed: thread hostile shape builders
- feature ids only unique to a tile
Update - looks like libgdx’s ExtendViewport solves my aspect ratio woes.
Been testing w/ the SFO Airport a lot - pretty complicated building and also has water nearby. Been working on getting water rendering - had to do a lot including deploying a new service that proxies the mapbox vector tiles into something my backend can understand. I was using com.wdtinc:mapbox-vector-tile and it was not handling geojson rings correctly - thus I wasn’t even getting the water data I wanted to render!
This is quite a fascinating project - needs its own dedicated thread I think.
Code for this demo is now up with commit: https://github.com/LWJGL/lwjgl3-demos/commit/57376fde5906b8431664a2b3ea46d753472a7c3e
Just got done with crunch. Man, crunch is really hard. I never imagined I would get burnt out on making a game, but 12 days straight for 10 hours really makes you burn out. I guess it’s just training for the real crunch.
With that being said, this game is going to be really really fun if you like those sort of games as an open world.
Your first guess is pretty much correct. It’s sway though. I would totally ditch Windows for it, but two weeks ago I installed a GTX 1650 (to play KSP on Windows). Back on Linux: open-source nvidia driver = mesa (= nouveau) does not support this new GPU yet, so I was in a bunch of pain, because sway does not support nvidia. 20 min. ago I decided to ditch Wayland for a while and now am on Budgie, haha!
Sway was very easy to install, Wayland requires less hassle than X11. Really love it. You will have to do some more configuration afterwards though, which means you create your own WM a little.
EDIT: applications are shared so when I started firefox in Budgie it immediately resumed where I was last time, which was this topic. Makes it easy to switch window managers on the run.
Added Progressively Ordered Primitive (POP) Buffer LOD [1] to the voxel rendering. This is a LOD scheme which was originally developed to allow displaying a progressively refined mesh while downloading more mesh data over the wire on the web. Its advantage is that coarser LOD levels do not need additional mesh data other than sharing parts of the original full-refined mesh, whose vertices only need to be sorted/ordered depending on whether the quantization of vertex positions generates a degenerate triangle/face. Its disadvantage is that it does not necessarily preserve large features in high LOD levels but rather features that happen to fall onto powers of two coordinates (due to the quantization used by the LOD scheme).
Adding that to the VoxelLightmapping demo (including vertex morphing, as suggested by [2]) looks like this:
[1]: https://x3dom.org/pop/files/popbuffer2013.pdf
[2]: https://0fps.net/2018/03/03/a-level-of-detail-method-for-blocky-voxels/
Commit: https://github.com/LWJGL/lwjgl3-demos/commit/9c4a60ef25e7b741c0b819671d61b43f26be4a66
logged in for like the first time in forever
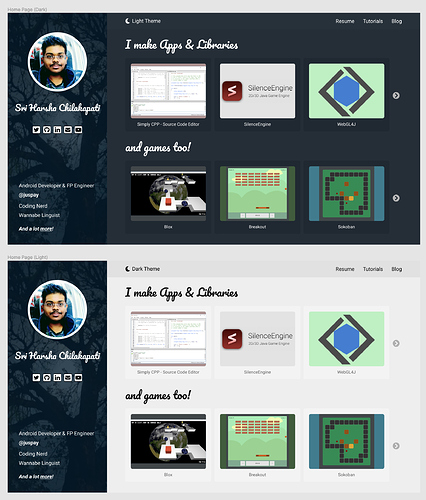
I started redesigning my website, while learning Figma and UI/UX.
It’s fun and exciting. Mostly will put this into action by next month if all goes well.
Been doing a lot of studying. I crossed the 1/3rd point on a Udemy course on using Hibernate to build an eCommerce site with Java. The course has 253 videos, just got through number 85. (Maybe can complete the course by end of October?)
Android tutorial course I want to finish has been languishing. In late teens and early college years, studying multiple subjects at the same time was par for the course. Now, in my dotage, it’s not quite so easy to keep multiple balls in the air.
Am also learning about this forum admin stuff on the fly, e.g., figured out how to move topics a couple days ago, putting some “newbie resources” questions onto the newbie thread.
And, I’m making progress on a JavaFX project. Just got through a tutorial and chapter on FXML, and feel like I have a pretty solid grip on it now, conceptually. Need to do a bit more hands on. This morning got through a chapter discussing JavaFX Properties. Part of my goal here is to make some custom controls for an application. I want this application to have something of a SteamPunk look and feel, designed down to its widgets. Maybe not as elaborate as this, but out in that general direction.
This fellow, Yereverluvinunclebert, is some kind of mad genius of design yes?
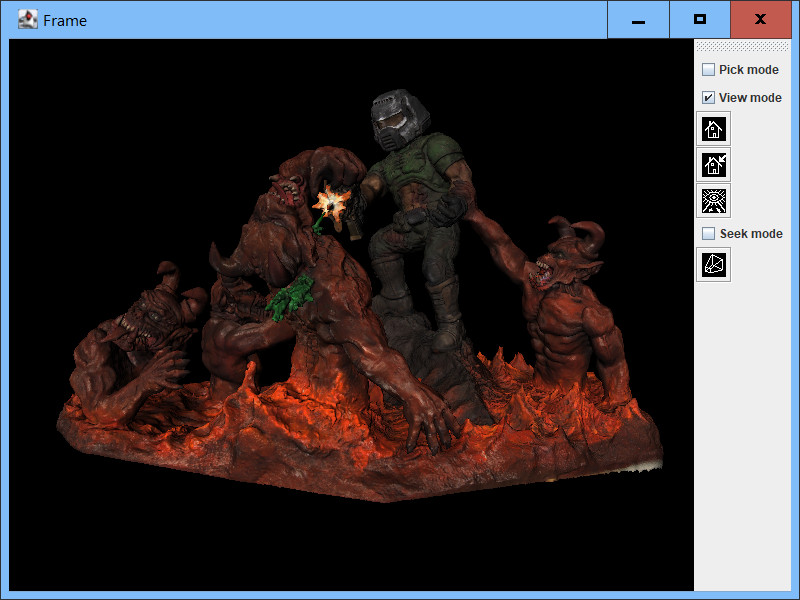
Added a small variation of the voxel lightmapping demo, also using the greedy-meshed faces/rectangles for tracing in the kd-tree instead of using separately built axis-aligned boxes.
Previously, scene representation for rasterization (greedy-meshed faces) and for tracing ambient occlusion (axis-aligned boxes) were different in order to increase performance.
However, this did not allow for tracing the scene for other view-dependent effects, such as reflection rays for the windows during normal rendering, because surface properties like texture coordinates to lookup the ambient occlusion term stored in the lightmap could not be obtained. Now, texture coordinates are preserved in both representations (for rasterization and for tracing).
So, this now allowed for ray traced reflections from the windows of the house:
Like the first demo, this is still OpenGL 3.3 core with scene representations stored in buffer textures.
Java: https://github.com/LWJGL/lwjgl3-demos/blob/main/src/org/lwjgl/demo/opengl/raytracing/VoxelLightmapping2.java
GLSL: https://github.com/LWJGL/lwjgl3-demos/tree/main/res/org/lwjgl/demo/opengl/raytracing/voxellightmapping2
Have extended raytraced lightmapped ambient occlusion to chunked voxel rendering. The tricky part here was only to “stitch” the individual kd trees of the chunks together after they have been built incrementally and to do memory management in a single buffer texture.
But everything is running nicely now.
Here is a scene of 5x5 chunks each 64x256x64 voxels in size:

and here with 15x15 chunks (and different color grading):

Video:
Here is a cool kd-tree “trace depth” debug render.
- the more “reddish” the color, the more often ray had to descend into the tree
- the more “greenish” (red + green giving yellow) the color, the further the ray had to jump between adjacend nodes in the tree
- rays all travel coherently from top right to bottom left
- individual chunks are also visible
Okay, glMultiDrawElementsBaseVertex is probably the coolest GL 3.3 function when it comes to rendering many many chunks of individual index ranges from a single buffer object. Only multi-draw-indirect tops this, which sadly is only in core in 4.3 and also only supported for class 4 hardware.
I am currently optimizing rendering performance as much as possible by using a single buffer object per vertex attribute for all vertices and have been using glMultiDrawElements so far. However, the problem with that is that I wanted to cut down on the index buffer size by using GL_UNSIGNED_SHORT indices. However, this only works within a single chunk and not when rendering multiple chunks from a single index buffer. glMultiDrawElementsBaseVertex to the rescue! Here, we can actually use short indices over all chunks in a single vertex buffer and use individual 32-bit basevertex offsets in the draw call. Luckily, since I am also using primitive restart (to render a quad/two-triangles with 5 indices instead of 6) with a special 0xFFFF index, the primitive restart test is done before adding the basevertex offset to the element indices in the index buffer. So, we can use multidraw + primitive restart + short indices.
Then, when ARB_multi_draw_indirect is available, I’ll be using that to fill a buffer object with draw calls.
This setup is becoming only slightly more complicated because I use array textures for the lightmaps and because the chunk faces can UV-pack to various lightmap sizes, I use buckets for various power-of-two array textures that the lightmaps for chunks are assigned to.
Installed Budgie Desktop Environment in Pop OS! and configured it to work like macOS. Even gestures are supported. Only thing that is missing now is a proper macOS style Workspace Switcher.
Probably I need to try to get this installed from Elementary OS, but not sure if Gala Window Manager can co-exist with Gnome’s Window Manager. Any ideas or recommendations?
Fixed AO sample locations offsets. Before, sample locations were computed by simply offsetting the sample location from the vertex position towards the center of the face to avoid starting a ray directly on the edge of a face. However, this results in different occlusion values computed for two adjacent faces, when they have different “neighbor configurations”. Ideally, every two adjacent faces should share two AO sample locations for the shared edge between them. For a single greedy meshed face of multiple adjacent voxels, this is already the case, however not for voxels that were not merged (either due to having different materials or simply because they belong to another merged face). And this results in slightly different sample locations, even though both faces have an adjacent edge. Now, in order to fix this, we must compute a voxel vertex’s neighbor “configuration” (bitmask of its three possible neighbors on a single plane) and offset the vertex sample location accordingly.
Before (with highlighting the actual problem):

After:

Commit: https://github.com/LWJGL/lwjgl3-demos/commit/e951d580c8ed9895ee21ffd50a252f32bc48d8f1