Published WebGL4J into maven central, version 0.2.7 is uploaded.
http://i.imgur.com/oV4Eals.png
I’m now pretty excited. :
SHC, that’s aweosome! Congrats!
I started work on a voxel engine I’ve been planning on making for quite some time now. It’s going well enough, and I’m getting the hang of LWJGL 
For folks who don’t get this beautiful pun: this picture is of a spoiler, which is goes on the back of a car to stabilize it:
So… Star Wars [i]spoiler[i]… ;D ;D ;D
I just finished implementing my very own algorithm to procedurally generate terrain! It’s not using Simplex Noise or Perlin Noise. It’s really my own algorithm, completely and absolutely.
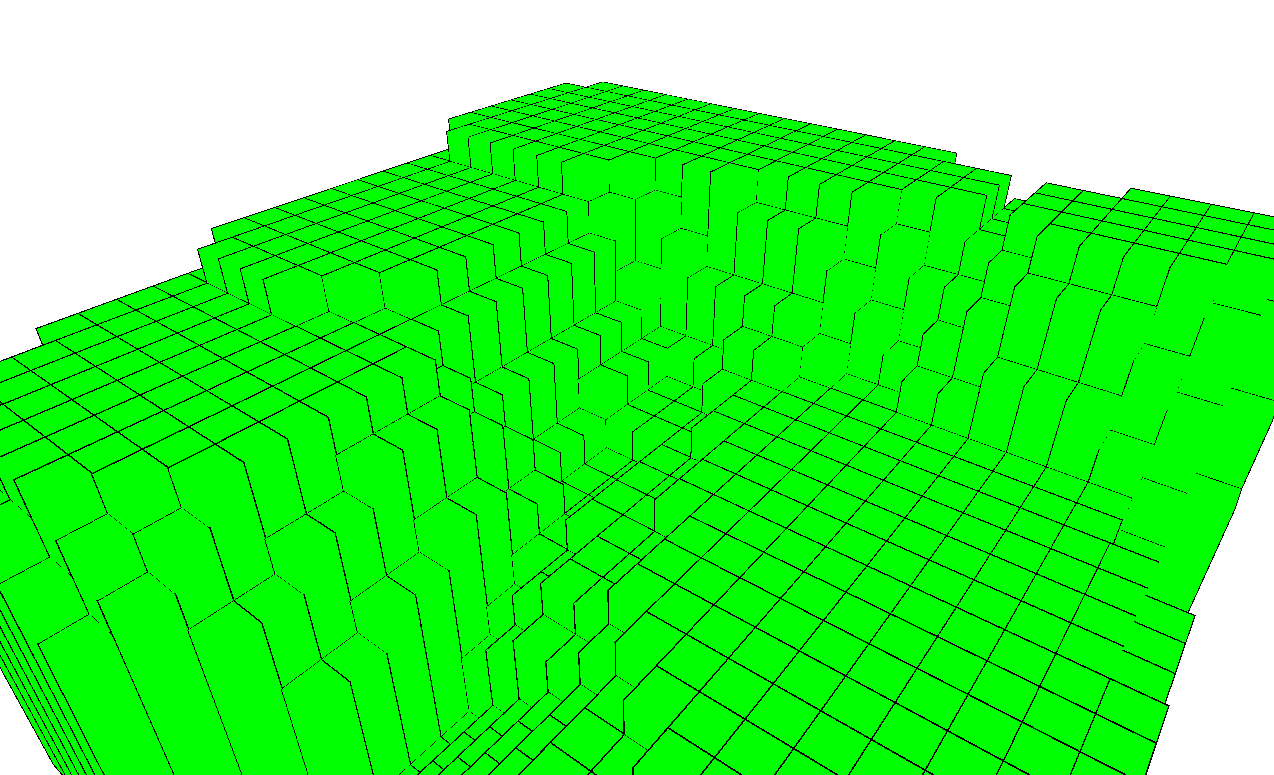
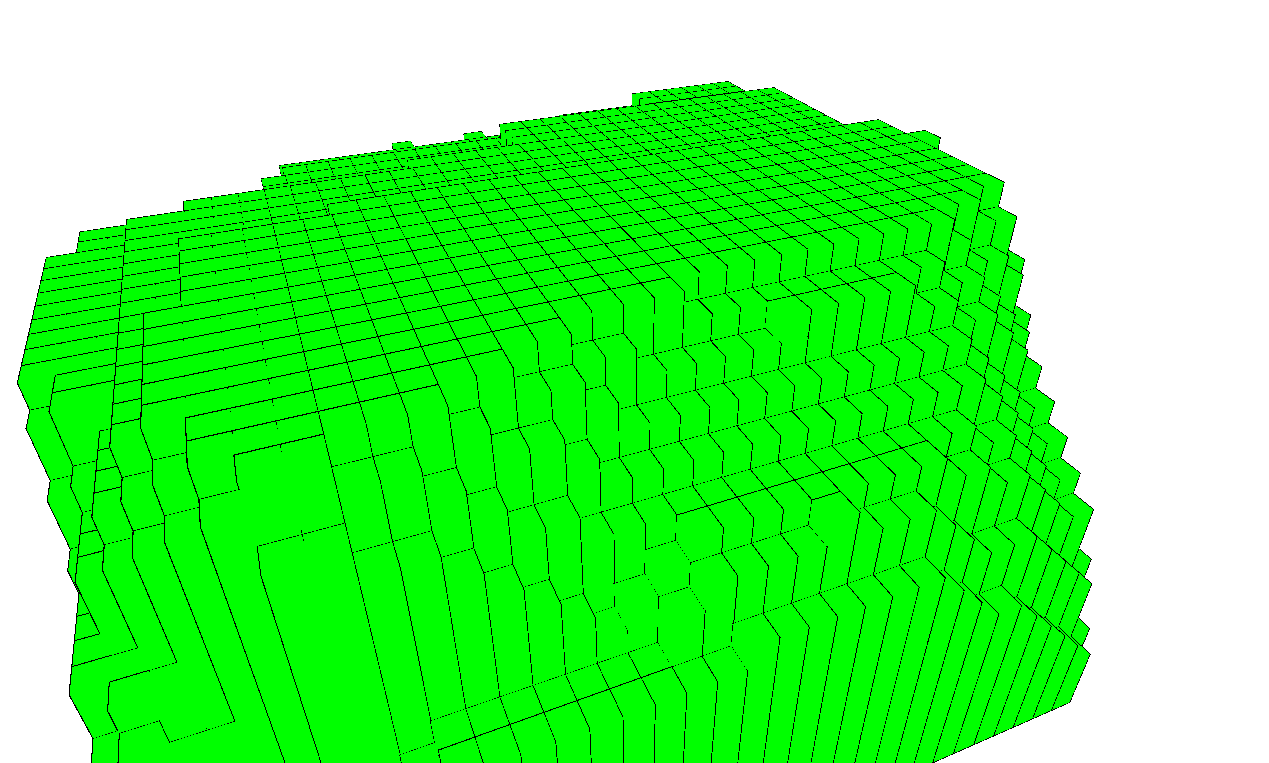
Here are a couple of pics for you good people:
The first image shows a 25x25 world.
The second one shows a 35x35 world.
They run at 95 FPS and 45 FPS respectively.
I might be able to run a 64x64 world, but the calculations take pretty long and it would take maybe half an hour to load a 64x64 world.
Are you doing any rendering optimizations yet? (i.e. adjacent face culling, frustum culling) That 45fps should be quite a bit higher if you are.
As a programmer I always dodged and avoided artwork whenever possible. But now it’s time to bite the bullet and learn it!
My first low-poly tree model:
Followed this great Blender tutorial for it.
And I have to say, using Blender is really dead simple. The most crucial part is to imagine what available transformation steps are necessary to get from a primitive cylinder to something more elaborate. But for now that part is taken care of by guided tutorials.
Btw: edge loops in Blender are awesome! 
I have to say it… dat noise on the shadow.
Looks good though!
I’m doing frustum culling, but not back face culling.
I haven’t done any optimizations at all. Right now the number of draw calls are twice the number of blocks, because for every block I have to draw the block itself AND its outline. That’s probably why the FPS isn’t so great.
Ah, there’s your slowdown: Roughly 85,000 draw calls per frame :point:
Also, I wasn’t referring specifically to back-face culling (though you should add that as it is dead simple). I was referring to not rendering faces that were directly adjacent to other cubes (think of a face sandwiched between two cubes) and thus could not be seen from any angle.
Are you using VBOs? Do some batching, stick all those vertices for the entire world into one buffer then you only have to do a single draw call! (Or two in your case) Then do a simple calculation on each block to find if there are blocks on all sides, then just don’t add it to the buffer. If you want to get fancy, check each side of the block to see if there are neighbors for that side and not add that face either.
When the world changes by blocks being added / removed, update the world batch.
The CPU is the bottleneck here.
I have no idea how I’m supposed to batch all those VBOs into a single one. I optimised the rendering process by rendering only the blocks which are exposed. Out of sight blocks won’t be rendered.
Also, the problem right now is the generation time – it takes roughly an hour and 25 minutes to generate a 50x50 world. That’s the problem with my algorithm. It looks natural, but it’s really, really slow.
EDIT: I also optimised the generation process to drastically reduce the number of objects created during the smoothening process.
Just learnt about rigging/armatures/bones and added a two-bones armature to the tree above. Damn this is fun, although weight painting is touchy to get the desired result. Now, the same tree from above waving in the wind. And three trees with low-poly hills and stars. 
First, you build one large ByteBuffer which can house all vertices of all the cubes of your chunk.
In a first step, without adjacent face removal, you then just put the eight corner vertices of all the cubes that make up your chunk into that ByteBuffer. And accordingly you build up the index/element buffer with the 36 indices per cube. Simple as that.
If you don’t use an index/element buffer right now, you then just insert the 36 vertices per cube for all cubes in your chunk.
Don’t view your single cube VBO as “atomic”. You can always procedurally build the vertices and indices/elements that make up a cube and store them in a ByteBuffer in sequence.
In a second step, things can get a little bit more elaborate by using the index/element buffer to share the four vertices that the common face of two adjacent cubes have in common, and then not duplicating those vertices in the VBO anymore. This however requires a bit of math-fiddling-around to compute the right index of one vertex per cube-face. If your procedural mesh generation is consistent, though, that is easy.
I’ll try that out, definitely. Thanks, KaiHH  Right now, though, my focus is on trying to reduce the amount of time the world generation process takes.
Right now, though, my focus is on trying to reduce the amount of time the world generation process takes.
I published my website. http://kefwar.xyz/ 8)
Ofcourse I have not made it all today. It is running on my own CMS and is mobile responsive. No external libraries used, not even jQuery.
“Not even JQuery”
You are a brave man considering how many JS quirks the browsers have.
ayy .xyz represent
http://ecumene.xyz
EDIT: It’s down again for now. I’m installing my new poweredge server today!
I wrote a small method that loops over glIs***() functions with all IDs in a certain range to count how many active objects there are of each type. It’s useful for finding memory leaks.
When I start the Insomnia engine test program:
[quote]OpenGL object counts
Textures: 79
Samplers: 0
FBOs: 30
RBOs: 0
Buffers: 58
VAOs: 70
Shaders: 145
Programs: 67
Pipelines: 0
Queries: 740
TransFeed: 0
[/quote]
After switching settings a few hundred times:
[quote]OpenGL object counts
Textures: 75
Samplers: 0
FBOs: 26
RBOs: 0
Buffers: 58
VAOs: 2625
Shaders: 343
Programs: 265
Pipelines: 0
Queries: 740
TransFeed: 0
[/quote]
Whoops. =<
Code: http://www.java-gaming.org/index.php/topic,36955.new.html#new
I still dunno why you bother with VAOs. They’re a travesty of design.
Cas