Hey guys! I know, second issue came up so fast :3
Welp, my collision detection isn’t working so well. I’m not sure how to explain so I made a GIF but I will also try and explain:
https://gyazo.com/d0da8d79490612ca7187fb9ebab1aff1.png
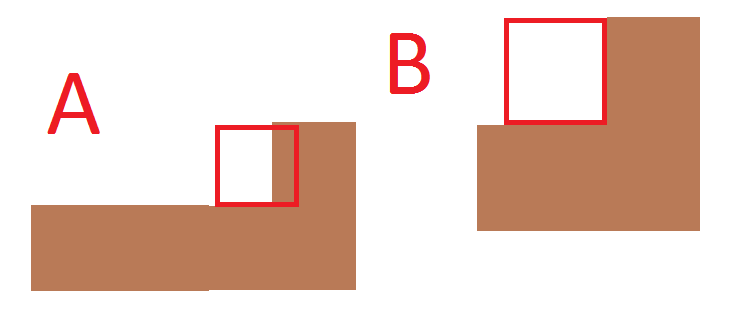
Okay, so basically, what this GIF is showing, is that when I am on the upper block at the beginning, I am able to move to the left just fine, along with colliding with the tile to the right. However, when I move down to the lower block, right collision seems to work but then the player basically gets stuck and cannot move left. This also happens when I’m simply walking along a flat piece of ground as demonstrated here:
https://gyazo.com/94ed52304f0dabdb4fdcb43e6b1040d3.png
The screen jittering to the left is supposed to show I’m pressing the “A” key to move left.
Here’s the code I use to get the boundaries of the player as well as checking against Tile bounds:
Update method within the Level class.
public void update(Entity player, Rectangle cameraView) {
for (int x = 0; x < cameraView.getWidth(); x++) {
for (int y = 0; y < cameraView.getHeight(); y++) {
if (cameraView.contains(x * 32, y * 32)) {
if (Tiles[x][y].getTileID() != "elements:air") {
if (player.getBoundsBottom().intersects(Tiles[x][y].getBounds())) {
player.isFalling = false;
player.isJumping = false;
player.position.y = (float)(Tiles[x][y].getY() - 32);
} else {
player.isFalling = true;
}
if (player.getBoundsTop().intersects(Tiles[x][y].getBounds())) {
player.position.y = (float)(Tiles[x][y].getY() + 32);
player.position.YVel = 0;
}
// TODO: Fix.
if (player.getBoundsRight().intersects(Tiles[x][y].getBounds())) {
System.out.println("Colliding right.");
player.position.x = (float)(Tiles[x][y].getX() - 32);
}
if (player.getBoundsLeft().intersects(Tiles[x][y].getBounds())) {
System.out.println("Colliding left.");
player.position.x = (float)(Tiles[x][y].getX() + 32);
}
}
}
}
}
}
All of the “getBounds()” methods for the player.
@Override
public Rectangle getBoundsBottom() {
return new Rectangle((int)position.x+(this.PlayerWidth / 2) - ((this.PlayerWidth / 2) / 2),
(int)position.y + (this.PlayerHeight / 2),
this.PlayerWidth / 2,
this.PlayerHeight / 2);
}
@Override
public Rectangle getBoundsTop() {
return new Rectangle((int)position.x+(this.PlayerWidth / 2) - ((this.PlayerWidth / 2) / 2),
(int)position.y,
this.PlayerWidth / 2,
this.PlayerHeight / 2);
}
@Override
public Rectangle getBoundsRight() {
return new Rectangle((int)position.x + this.PlayerWidth - 5,
(int)position.y + 5,
5,
this.PlayerHeight - 10);
}
@Override
public Rectangle getBoundsLeft() {
return new Rectangle((int)position.x,
(int)position.y + 5,
5,
this.PlayerHeight - 10);
}
My theory is, that somehow the player is intersecting with the block to the left/below him so it gets buggy but I’m not sure. Any help?