I wanted to share this information on how im working on a 2.5D effect in my game but keeping it as a 2D game…because well i thought it was cool :p.
When i started work on this i could not be bothered with working on a full fleged 2.5D engine so i looked for a solution and then i thought of this. Most 2d games runs on a Array that contains all the games tiles/chunks and its loaded onto the screen…ok we all know that but then i thought about multi layering to get the 2.5D effect so i did this. i created 4 Layers to my game all with a specific pourpous.
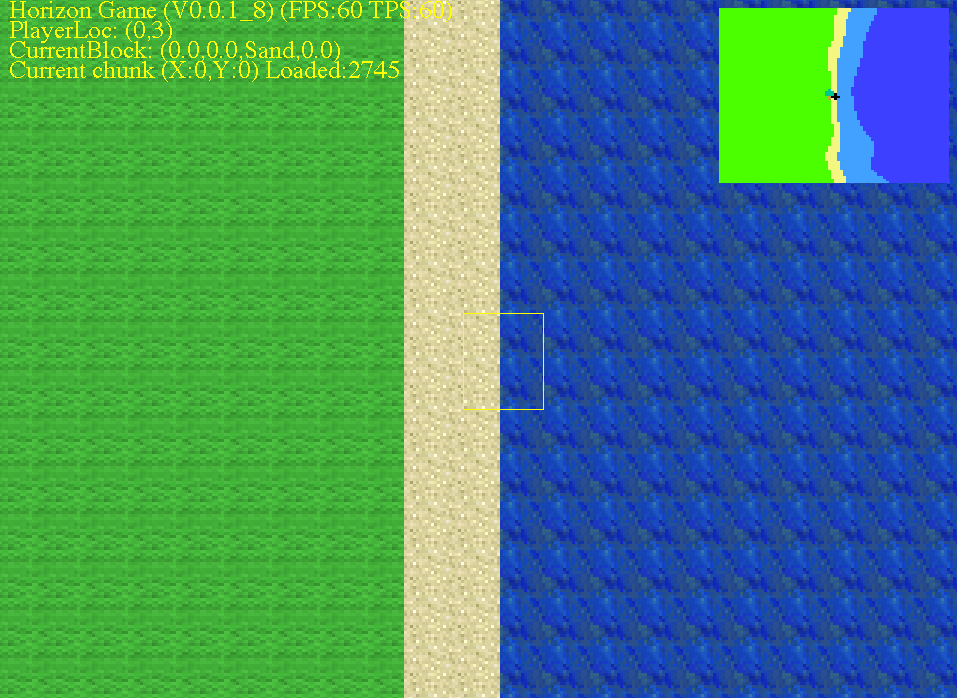
Layer one (Background, Aka tarrain)
This is the randomly generated land for the whole game and is the background of every level.
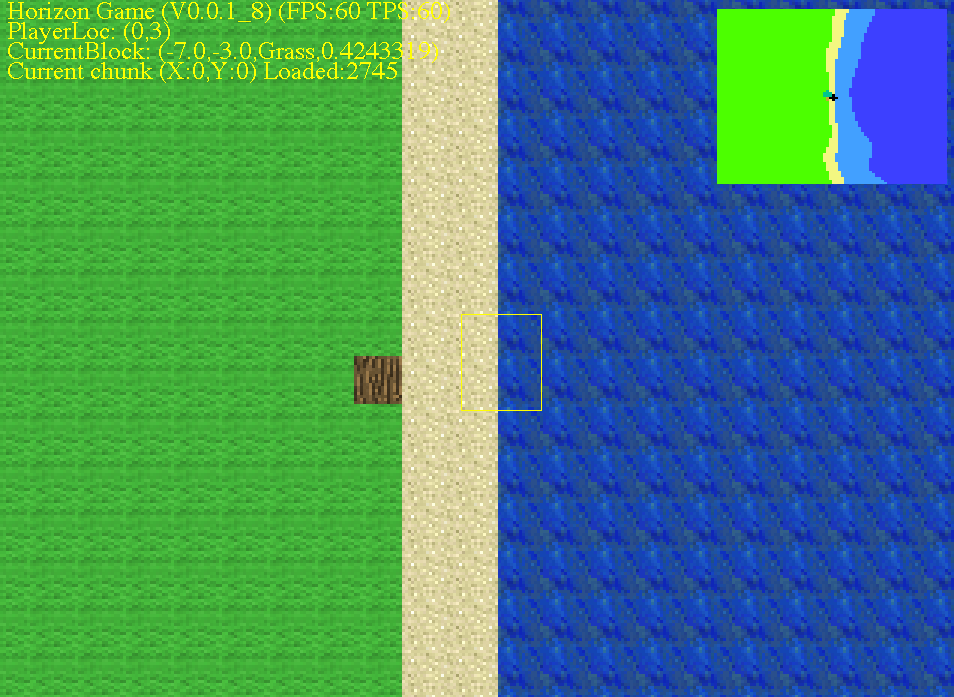
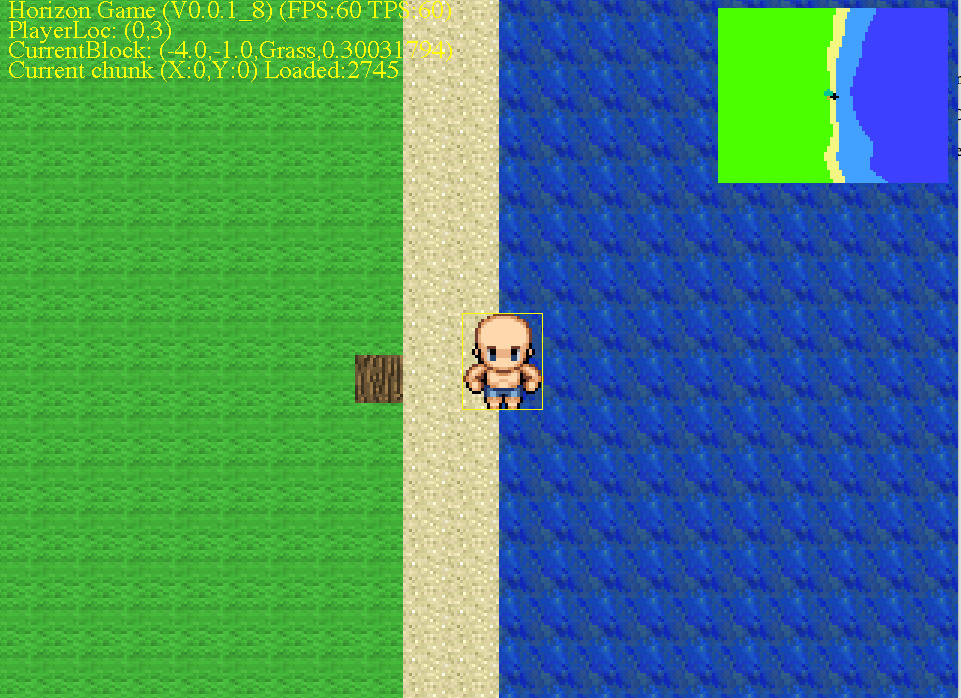
Layer two (Collision layer and Player render)
Every block on this layer the player can bump into and it is good for things such as invisible mazes or in this example a tree
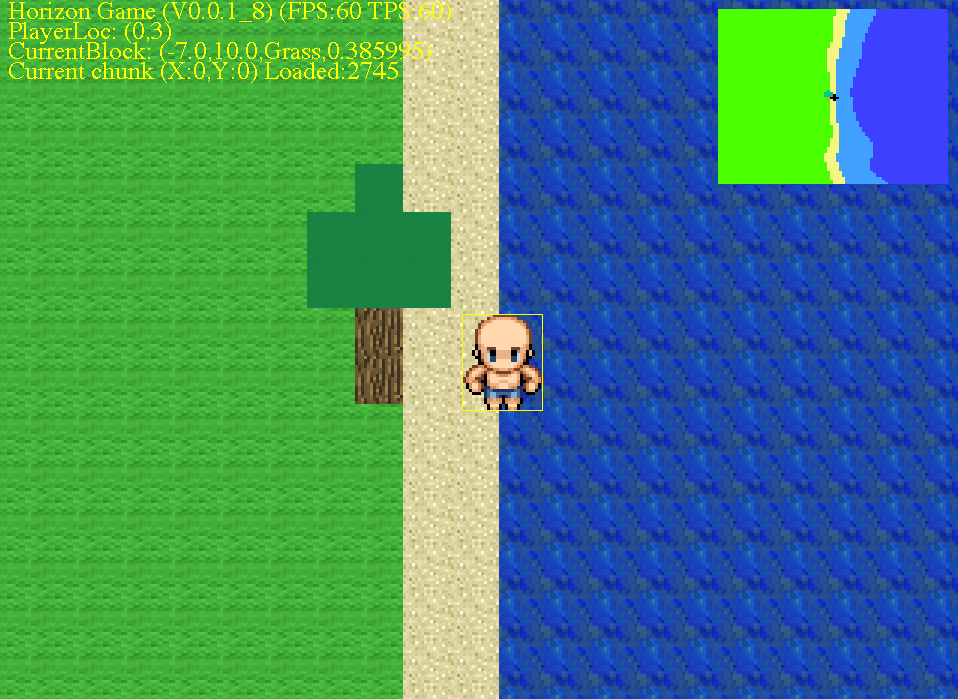
Layer 3(Foreground, Everything that will be rendered on top of the player)
This layer in the example will be the rest of the tree
Layer 4 (Map, Minimap and Mouse listiner)
This one is optional but what i do is when a block has been set i run a stitch map method that gets the block thats on top and renders that as the block on the forth layer like this
public void stitchMap(int x, int y){
if(getTile(x,y,3)!=null&&getTile(x,y,3)!=Tile.VOID){
setTile(x,y,getTile(x,y,3).getID(),4);
}else if(getTile(x,y,2)!=null&&getTile(x,y,2)!=Tile.VOID){
setTile(x,y,getTile(x,y,2).getID(),4);
}else if(getTile(x,y,1)!=null&&getTile(x,y,1)!=Tile.VOID){
setTile(x,y,getTile(x,y,1).getID(),4);
}
}
Now as a collective what dose this do? It allows the player to walk behind the tree but still bump into the base as if they walked into a tree on a 2.5 plane like so