Well, I change the textures for my “gaming worlds” to just a tiny green area(for grass) and the size dropped to 4.30mb(installed) but it looked like crap. Didn’t surprise me though, these files are huge.
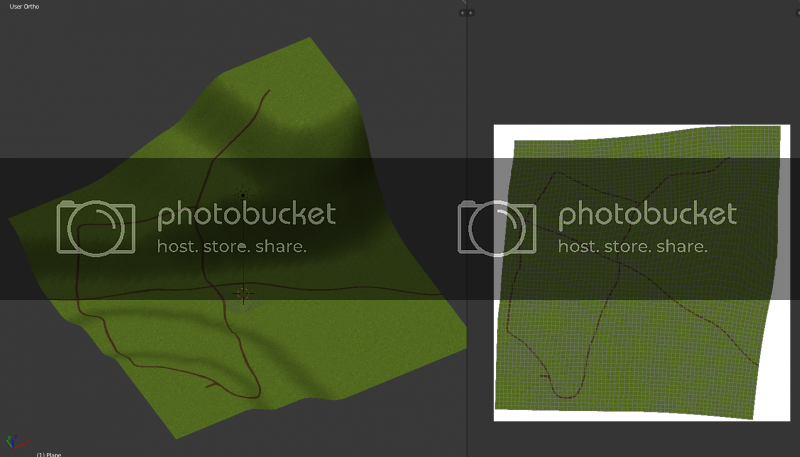
I want these dirt pathways that lead around to houses and whatnot. I used the Texture Paint feature in Blender to make the texture. If I use smaller images, the texture looks blurred. This is a picture of my model in Blender with the texture showing…
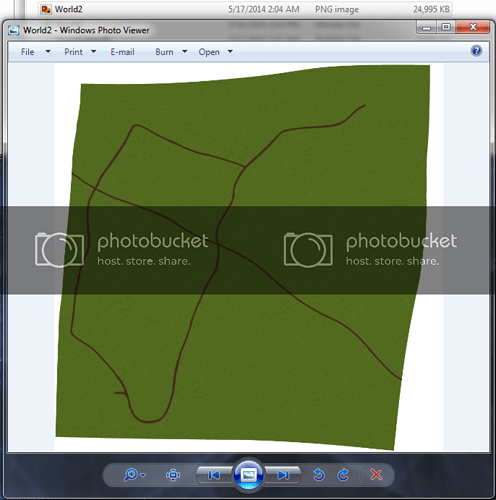
The file is saved as a PNG file. Here’s a picture of the size…
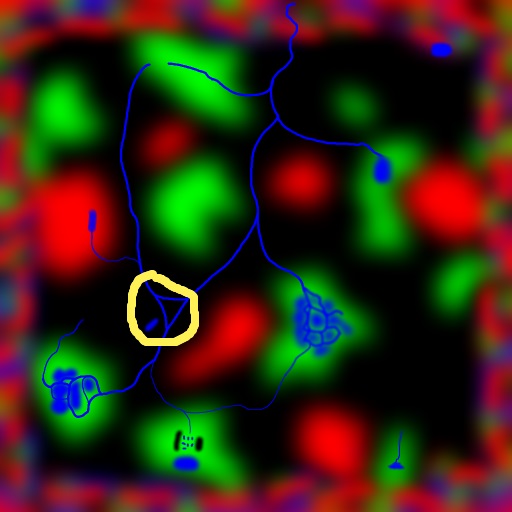
I know that I can make the entire model textured with the grass alone and it only requires the small grass texture, but I really want these dirt pathways. Maybe I can select everything except for the faces that the pathways are on, do a UV unwrap, use the small grass texture, scale it way up, then do an invert selection, do a different UV unwrap to a different image, and paint in the dirt pathways surrounded by grass.
Any ideas?