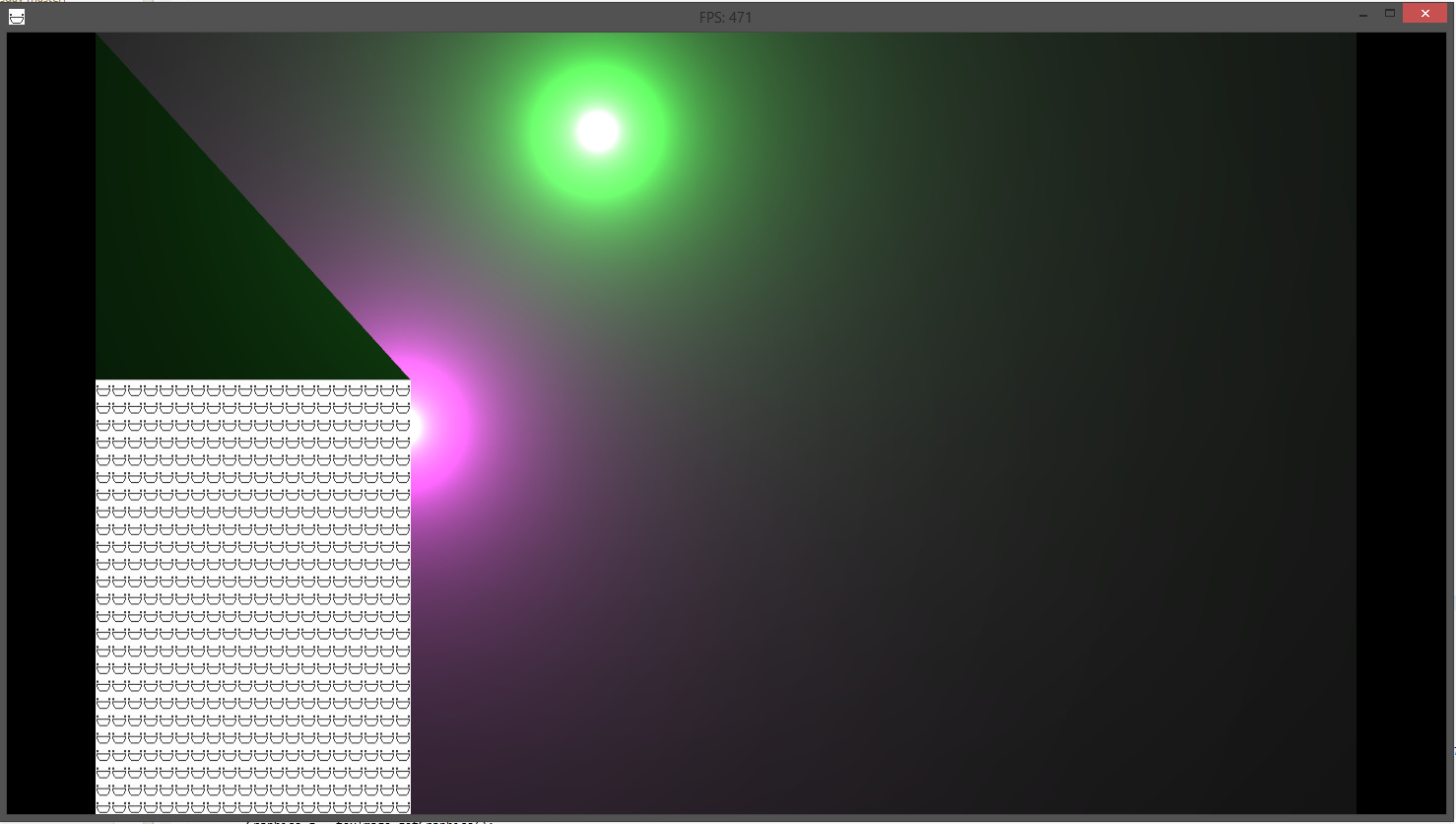
I’ve been wondering how to make a games window resizable without just stretching the pixels over a larger screen, or using glOrtho and putting in TOO much content and everything is small.
This is the code I am using, it is called whenever Display.wasResized = true.
public void resize(){
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(0, Display.getWidth(), Display.getHeight(), 0, 1, -1);
glMatrixMode(GL_MODELVIEW);
glEnable(GL_STENCIL_TEST);
glClearColor(0, 0, 0, 0);
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE);
glViewport(0, 0, Display.getWidth(), Display.getHeight());
glLoadIdentity();
System.out.println("Resized to " + Display.getWidth() + " x " + Display.getHeight());
}