I was very unhappy with how Window works in scene2d.ui. I think it was purposefully made without any dependency on the other Widgets, however that decision makes the window difficult to use and extend.
Here is the exact problem I had with Window, if you have not tried it.
The title and side-buttons easily end up behind the content in the Window, and the Window can be dragged even when clicking buttons inside the content area.
So I made a version of it where only the top of the window can be dragged, and the elements behave according to table-layout. The title is no longer an awkwardly rendered BitmapFontCache, but a Label.
Here’s the code (Frame is the interesting one):
MovableTable on PasteBin
Frame on PasteBin
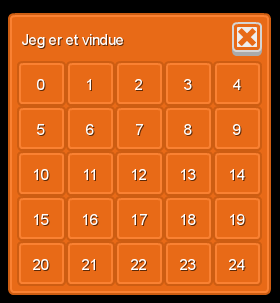
Here is a demo of the following code for the Window in scene2d.ui:
private void createAndShowGUI(Stage stage) {
window = new Window("Jeg er et vindue",app.getSkin());
window.setTitleAlignment(Align.left);
window.padTop(25f);
ImageButton close = new ImageButton(app.getSkin(), "closeDialog");
window.getButtonTable().add(close);
stage.addActor(window);
TextButton textButton;
for (int i = 0; i < 25; i++) {
textButton = new TextButton(Integer.toString(i), app.getSkin());
window.add(textButton);
if ((i + 1) % 5 == 0) {
window.row();
}
}
window.pack();
}
Here is a demo of the Frame (the so-called improvement):
private void createAndShowGUI(Stage stage) {
window = new Frame("Jeg er et vindue",app.getSkin());
stage.addActor(window);
TextButton textButton;
for (int i = 0; i < 25; i++) {
textButton = new TextButton(Integer.toString(i), app.getSkin());
window.addContent(textButton);
if ((i + 1) % 5 == 0) {
window.rowContent();
}
}
window.pack();
}
Constructive criticism is VERY welcome!!
I am quite unhappy with the way dragging was limited to just the top of the Frame, but I was out of ideas. I am also quite unhappy with the fact that Window requires both ImageButtonStyle, and LabelStyle as well as MovableTableStyle.