So I have posted things about lighting in java2D here before but now I am going to give you a nice example and how my library for it works so you could make your own java2D lighting system.
Waning: If you wanted to do any REAL dynamic lighting, for the love of God do not use java2D. I just really like smashing myself in the face. I mean I really like it.
Here is a the download.
http://www.mediafire.com/?764jz882juodw98
Controls:
A and S to change ambient lighting.
Z and X to change color blend.
Use arrow keys to change size of lights and blocks.
1 and 2 to change between light placing mode and block placing mode respectively.
Click to selected and move a light/block
Control + Right Click to add light.
Control + Left Click to add block.
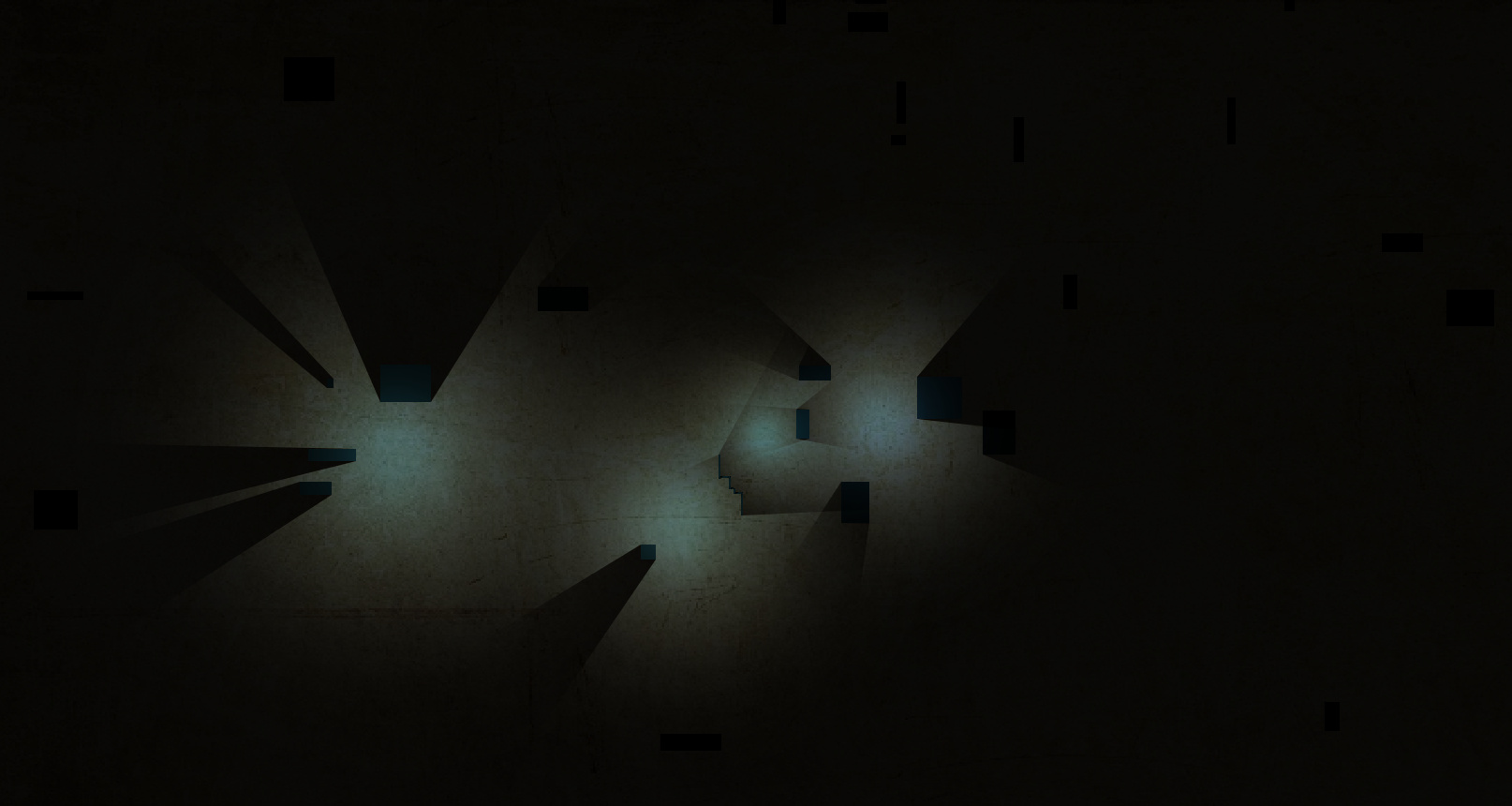
And here is a screen to show.
Now the lights will not look like openGL type lights mainly because java2D cannot do hardware additive blending.
This is the way the current api works.
//create the lightmap with the screen width and height. The third arg is the lightmap scale reduction. 1 is no reduction
lightmap = new LightMap(window.getWidth(),window.getHeight(),1);
lightmap.setAmbientColor(Themes.getColor(Themes.GREEN));
lightmap.setAmbientLuminosity(luma);
lightmap.setColorBlend(colorBlend);
lightmap.setAmbientLight(ambLight);
//add a light with location and size. Fifth arg is a color. By not passing in a BufferedImage as a fifth arg to use as a light, it will use a default one.
Light l = new Light(0,0,size,size, Themes.getColor(Themes.CYAN));
//there are some vars and methods that will make the light do stuff.
l.jump(window.mouseX, window.mouseY);
l.decay = 0;
l.intensity = 1;
// and add the light to the lightmap
lightmap.addLight(l);
//Then update the lightmap
lightmap.update();
//and finally render everything that will be effected by the lightmap first and then render the lightmap
Graphics2D g2d = window.begin();
//draw stuff
lightmap.render(g2d);
//render stuff not lit here
g2d.dispose();
window.end();
The only thing that is left is to add blocks to the lightmap via
lightmap.cullers.add(new Block(x,y,width,hieght)
These could be walls or a set of blocks for a player or other things.
Circle cullers are actually cheaper and the code has been done but they don’t play well with blocks but for a player or sprite they would work great. If people want I can post the source in the shared code section and explain a little more on how it is done.