Hello, this tutorial will teach you how to use libgdx’s particle editor and the .p files it exports in your libgdx game. I can’t remember where I downloaded my version of the particle editor, but I’ve uploaded it here
(may be outdated by the time you read this).
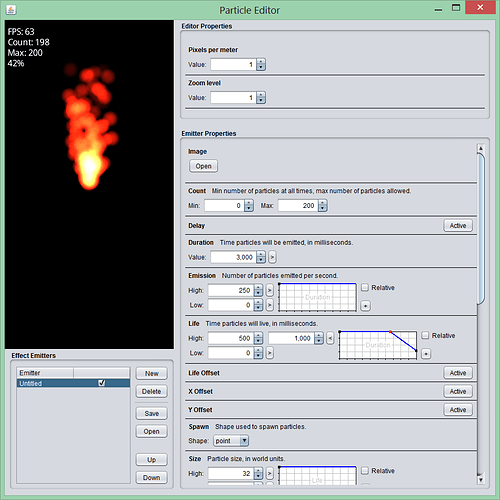
To start off, we have the particle effect editor ui (double-click to launch):
Several things to note here. On the upper half of the left side, the preview, and fps/particle count, etc. Below that, a list of all particle effects you have running/editing, so you can overlay effects and see what it looks like. The checkbox changes whether the effect displays or not, up/down changes the order.
Starting Out
The particle editor requires an image to use as a base (particle), so upload that with the “open” button. Below that, you can see several attributes - described in detail here. The graph determines how that attribute it governs fluctuates throughout the lifecycle of the particle effect; left click to drag around points, and right click to add new points. Scroll down to “Tint”, and the system is about the same. Left click to edit, right click to add.
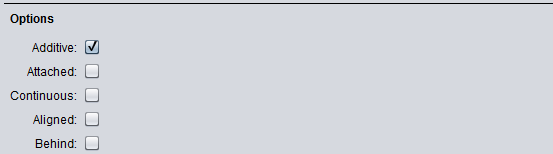
You may notice these as you scroll down, I will explain them.
Additive - determines whether additive blending is used - basically, whether the colors “stack” up. Use this for more vibrant and glowy effects.
Attached - if disabled, the particles sway as you move the emitter location, else particles stay the same distance away from the emitter regardless of movement (harder to explain just play around with it).
Continuous - self-explanatory, sets the particle effect not to repeat
Aligned - if the particle image is aligned to the rotation of the effect
Behind - idk - if someone knows post here
Export
The particle effect creator exports .p particle effect files, which can be opened in any text editor and manually edited - they are very readable.
Untitled
- Delay -
active: false
- Duration -
lowMin: 60000.0
lowMax: 60000.0
- Count -
min: 2
max: 6
- Emission -
lowMin: 0.0
lowMax: 0.0
highMin: 10.0
highMax: 10.0
They will look something like this, I cut out a small part of an example .p file.
Using it in your game
Now comes the coding, how to display these particle effects in your game. libGDX comes with its own ParticleEffect class, and you can load your effect quite simply:
ParticleEffect p = new ParticleEffect();
p.load(Gdx.files.internal("effects/fire.p"), Gdx.files.internal("effects")); //files.internal loads from the "assets" folder
The first argument tells where the effect data is, the second tells where the base image is.
To display your effect, simply use:
public void draw(SpriteBatch batch, float parentAlpha){ //what this method is called may differ depending on what
//system you're using; I am using stage/actor
particleEffect.draw(batch);
}
To change location simply use effect.setLocation(). You will also need to call
particleEffect.update(delta);
to update the effect. It uses delta, so probably in the render() method.
Rotating a Particle Effect
There are many ways to manipulate a libgdx particle effect, I will show a basic one, rotating.
for (int i = 0; i < particleEffect.getEmitters().size; i++) { //get the list of emitters - things that emit particles
particleEffect.getEmitters().get(i).getAngle().setLow(angle); //low is the minimum rotation
particleEffect.getEmitters().get(i).getAngle().setHigh(angle); //high is the max rotation
}
To broaden out the effect (more cone-like), just make there be more difference between the high and low.
Using ParticleEffects with the Stage/Actor Hierarchy
I use Stage/Actor in libgdx, which is very convenient, but it might be difficult to implement particle effects with this system for some. I explain it here…
Particle Effect Actor
Since we are using scene2d, we need an actor for the particle effect. What I do is just have a ParticleEffectActor class with a ParticleEffect object.
public class ParticleEffectActor extends Actor {
ParticleEffect effect;
public ParticleEffectActor(ParticleEffect effect) {
this.effect = effect;
}
public void draw(SpriteBatch batch, float parentAlpha) {
effect.draw(batch); //define behavior when stage calls Actor.draw()
}
public void act(float delta) {
super.act(delta);
effect.setPosition(x, y); //set to whatever x/y you prefer
effect.update(delta); //update it
effect.start(); //need to start the particle spawning
}
public ParticleEffect getEffect() {
return effect;
}
}
Now, you can just add these actors to the stage, and the particle effects will show up. I hope this tutorial was helpful, if you have any questions post here or PM me. Big thanks to badlogicgames for making such an awesome system and for libgdx in general (oh, and nate, too).