Hey everyone!
I have a small issue with texture scaling in my game… There is a particular texture, this is a 4040 TextureRegion from a 256256 Texture:

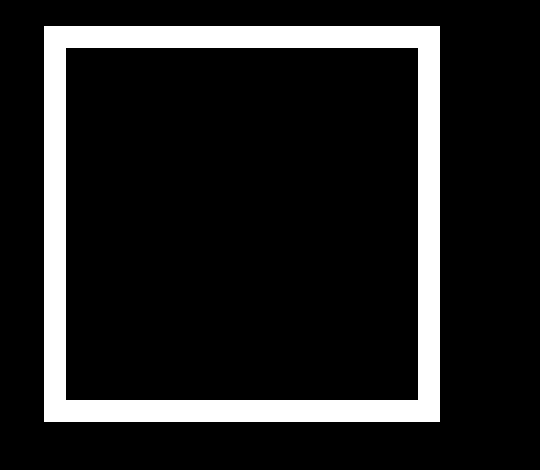
When it gets drawn on the screen, it looks the same, but when I resize the window to basically any size other than the normal (I have 880*520 resolution) I get this “behavior”
Notice the “inconsistent” pixels, especially at the bottom right of the image.
I use FitViewport to handle the scaling of the window. Relevant codes:
Texture creation:
systemTexture = new Texture(Gdx.files.internal("system.png"));
systemTexture.setFilter(Texture.TextureFilter.Linear, Texture.TextureFilter.Linear);
region = new TextureRegion(systemTexture, 0, 0, 40, 40);
The camera and viewport that I use
worldCamera = new OrthographicCamera(Anais.SCREEN_WIDTH, Anais.SCREEN_HEIGHT);
worldCamera.setToOrtho(true);
worldCamera.update();
worldViewport = new FitViewport(Anais.SCREEN_WIDTH, Anais.SCREEN_HEIGHT, worldCamera);
worldViewport.apply(false);
Resizing:
worldViewport.update(width, height, false);
worldViewport.apply();
Rendering code:
worldCamera.update();
batch.setProjectionMatrix(worldCamera.combined);
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
batch.begin();
batch.setColor(Color.RED);
batch.draw(region, x, y);
batch.setColor(Color.WHITE);
batch.end();
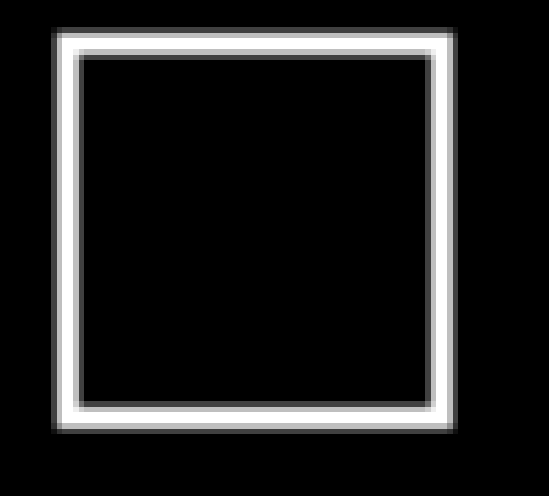
Now I dont have a problem with blurriness, as I intend to use Linear interpolation. But I expect something like this:

This image is blurry, but the semi transparent pixels are consistent. (I hope you understand what I mean)
What am I doing wrong? Or is this an expected behavior with libgdx and resizing?
I use libgdx 1.9.8
The image is red on purpose, (its in the code)
Any help would be appreciated 

