I’ve written a simple libGDX screen to experiment with lighting and shadows and was delighted to discover how easy it all was. I think, however, there must be something I’m missing…
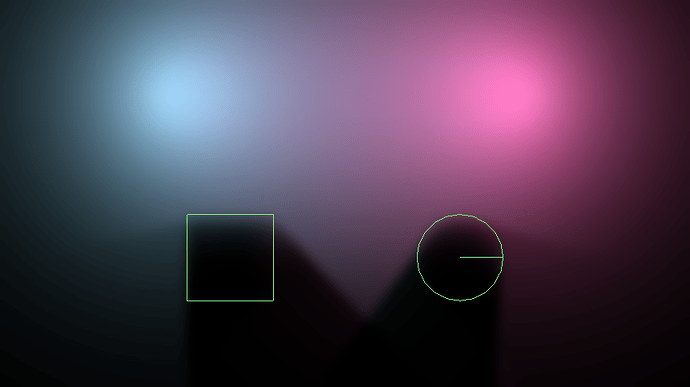
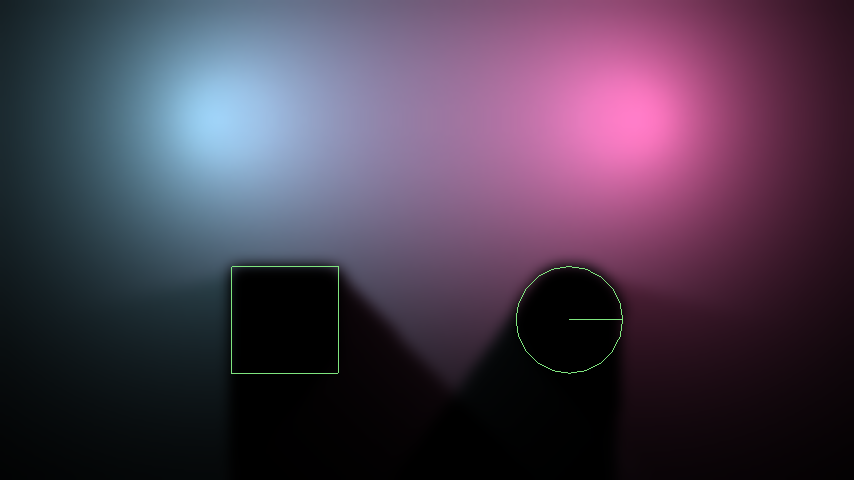
With 2 lights and 2 objects, the shadows are nearly, but not quite, what I’d expect. Here’s a screenshot:
Here’s the code used to create this:
public class LightsScreen extends RPGPlaygroundScreen {
private RayHandler rayHandler;
private World world;
private Body squareBody;
private Body circleBody;
private Box2DDebugRenderer debugRenderer;
public LightsScreen(Game game) {
super(game);
}
@Override
public void render(float delta) {
super.render(delta);
rayHandler.setCombinedMatrix(gameCamera);
rayHandler.updateAndRender();
debugRenderer.render(world, gameCamera.combined);
}
@Override
public void show() {
super.show();
world = new World(new Vector2(0, -9.8f), true);
debugRenderer = new Box2DDebugRenderer();
float distance = 12;
int rays = 128;
rayHandler = new RayHandler(world);
rayHandler.setAmbientLight(0f, 0f, 0f, 0.5f);
new PointLight(rayHandler, rays, Color.SKY, distance
, (gameViewport.getWorldWidth() / 4)
, (gameViewport.getWorldHeight() / 4) * 3 );
new PointLight(rayHandler, rays, Color.PINK, distance
, (gameViewport.getWorldWidth() / 4) * 3
, (gameViewport.getWorldHeight() / 4) * 3);
createSquareBody();
createShericalBody();
}
@Override
public void dispose() {
super.dispose();
rayHandler.dispose();
debugRenderer.dispose();
}
private void createSquareBody() {
//create definition
BodyDef squareBodyDef = new BodyDef();
squareBodyDef.type = BodyDef.BodyType.StaticBody;
//set position
squareBodyDef.position.set(gameViewport.getWorldWidth() / 3
, gameViewport.getWorldHeight() / 3);
//create body and add it to the world
squareBody = world.createBody(squareBodyDef);
//create shape
PolygonShape squareBox = new PolygonShape();
squareBox.setAsBox(1, 1);
//create a fixture from the shape and add it to body
squareBody.createFixture(squareBox, 2.0f);
squareBox.dispose();
}
private void createShericalBody() {
//create definition
BodyDef circleBodyDef = new BodyDef();
circleBodyDef.type = BodyDef.BodyType.StaticBody;
//set position
circleBodyDef.position.set((gameViewport.getWorldWidth() / 3) * 2
, gameViewport.getWorldHeight() / 3);
//create body and add it to the world
circleBody = world.createBody(circleBodyDef);
//create shape
CircleShape shape = new CircleShape();
shape.setRadius(1);
//create a fixture from the shape and add it to body
circleBody.createFixture(shape, 2.0f);
shape.dispose();
}
}
You can clearly see that the shadows don’t quite start where the object does. I’ve found that it improves if I add rays, but only up to about 128 - which is good, since I wouldn’t want to go higher than that anyway…
I’ve tried playing around with object density and restitution, without any effect. It’s possible that I’m simply misunderstanding how it’s supposed to work, or, perhaps, thinking in too few dimensions…
Do I just have unrealistic expectations? Is it actually working as intended? Am I simply being an idiot?