Hey guys, I hope the title for this topic is correct…
Some days ago I started playing around with libgdx with the help of some tutorials. I’m not quite sure if I understand the concepts of PPM, viewports and the libgdx orthographic camera correctly.
My player body is always “spawning” at 0,0.
mPlayer = ShapeFactory.createRectangle(new Vector2(0,0), new Vector2(16,16), BodyType.DynamicBody, mWorld, 100f)
Parameters are: position, size, bodytype, world, density, just for clarification 
this is my camera / maploading / rendering setup:
mB2dr = new Box2DDebugRenderer();
mCamera = new OrthographicCamera(Gdx.graphics.getWidth() / 32(PPM), Gdx.graphics.getHeight() / 32(PPM));
mViewport = new FitViewport(Gdx.graphics.getWidth(), Gdx.graphics.getHeight(), mCamera);
map = new TmxMapLoader().load("maps/test.tmx");
tmr = new OrthogonalTiledMapRenderer(map);
TiledObjectUtil.parseTiledObjectLayer(mWorld, map.getLayers().get("collision-layer").getObjects());
TiledObjectUtil.createMapBoundaries(mWorld, map);
and this is my draw method:
private void draw() {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
tmr.setView(mCamera);
tmr.render();
mBatch.setProjectionMatrix(mCamera.combined);
mB2dr.render(mWorld, mCamera.combined);
}
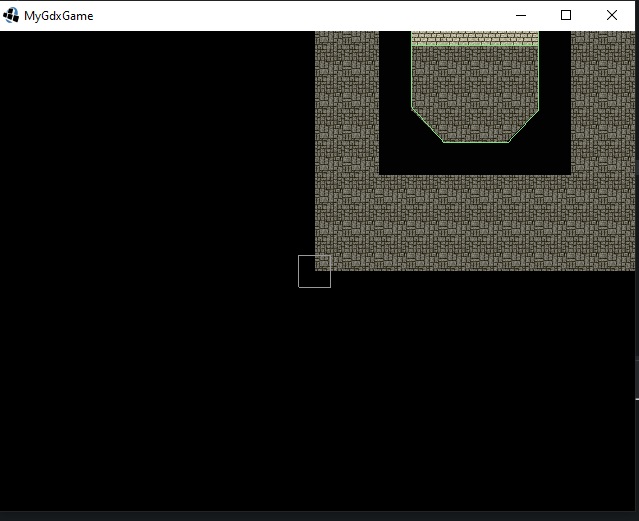
What I’m not understanding is the position of the tiledmap rendering? So my player is at 0,0 it looks like this if I render my tiledmap:
My assumption was that the rectangle should be at the bottom left corner of the tiledmap because the tiledmap is also rendered at 0,0? Or is this because the position is applied to the center of the rectangle? I could set the position of the rectangle to 16,16 and it would fit to the bottom left of the map. How ever I’m not certain wether this is the right way or whether there is just a misunderstanding in my mind. I think this is because my rectangle has a size of 16,16 but rendered in my game it fits a 32,32 big tile? Could anyone help me out here? I’m not really sure how I should use “meters” instead of pixels when developing my game.
I think my misunderstanding is related to the concept of PPM in box2d/libgdx since I’m not really sure at what operations I have to apply PPM. I read somewhere that I’m fine if I only apply this conversion in my camera method? Can anyone point me towards a helpful tutorial or give me some hints? Much appreciated!
I think this was quite good (https://xoppa.github.io/blog/pixels/) but I’m not sure if I understood everything correctly and where my inconsistency comes from.