The problem is likely nearest neighbor filtering sometimes taking false/wrong neighbor texels from another tile when sampling, because the corners/edges of your tiles use texture coordinates at the very corners/edges of the respective texture tile texels within the texture atlas. The solution is to offset and scale your texture coordinates, such that at the corners/edges of your tile, you do not use e.g. (0,0) or (1,1) as texture coordinates - which would be situated at the corners/edges of the texture - but use texture coordinates that lie exactly at the center of a texel.
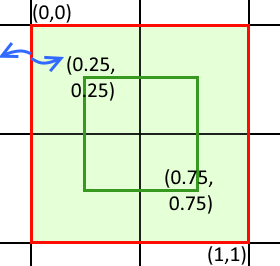
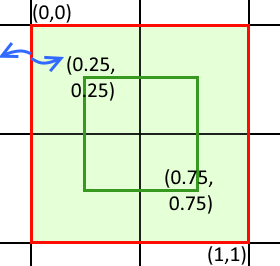
The following image should visualize this:

The black raster should denote your texels. So at the center we have four texels. The red square should denote your tile and the texture coordinates it was given for its corners. (for this example, just suppose that the texture coordinates are from (0,0) to (1,1) for a single tile).
So, the whole thing is a tile mapped to a 2x2 texels texture part within the texture atlas.
The green part is the texture part of the tile we’re interested in.
The blue arrows then tell, that for the pixel at this very location (on the red edge), the nearest neighbor could be to the left of that edge sometimes, or to the right of that edge.
The smaller green square is the correctly down-scaled texture coordinates. This should still apply to the outer red/black square, but uses texture coordinates that map to the respective centers of the texels, so that no nearest neighbor filtering will ever choose a false neighbor outside of the tile’s texture space within the texture atlas.