To an Android Game I am currently developing slowly, I thought a Lightning effect would look good to link and show something is in effect.
I first tried to create my own Lightning, but my first go didn’t look exactly as I wanted it.
I remembered seeing a post about someone sharing some source code on a game, and decided to look for it.
After talking to Cero about his lightning code here, I went through with it and implemented it into my game.
Since implementing the code into my game, I decided to modify Cero’s original code, to make it more friendly to use, by setting some methods to private and also adding a few duplicate methods to allow more control or less code required to use.
Source Code
Source Code can be found here
Implementation
The GFX class is completely static, you do not need to create a new instance of it, just supply the texture once, and use it when you need to.
During your creation of the game, in the create() method add the line
GFX.setTexture(new Texture("image.png")); //set a texture for it to use, 1x1 white image is all that is required
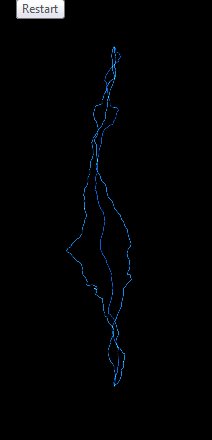
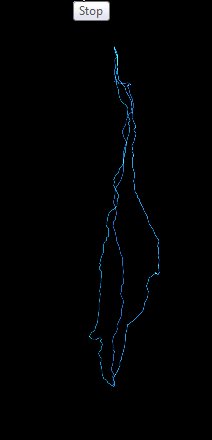
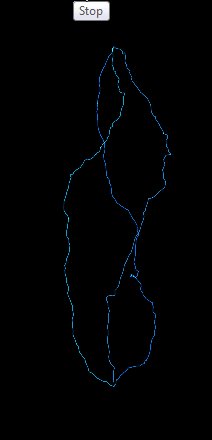
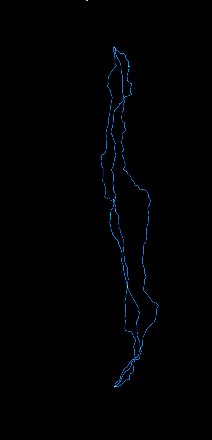
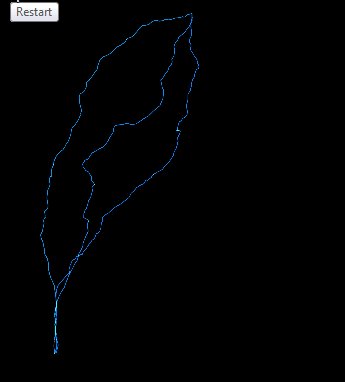
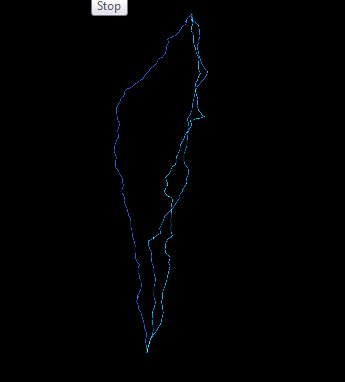
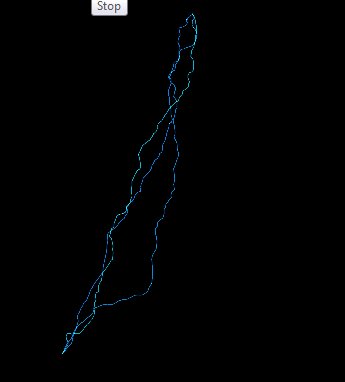
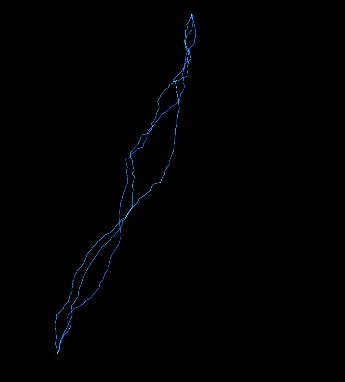
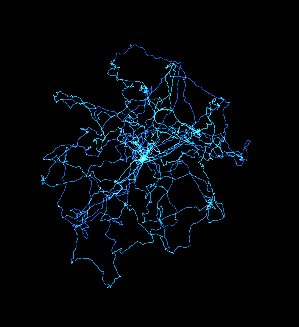
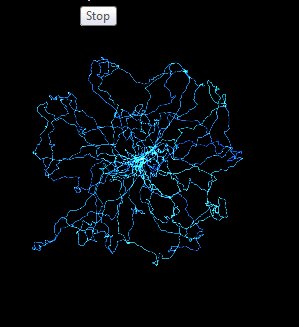
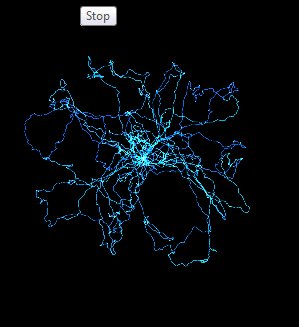
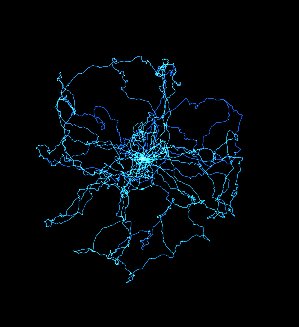
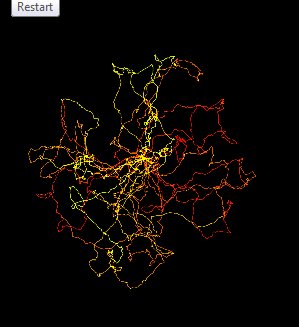
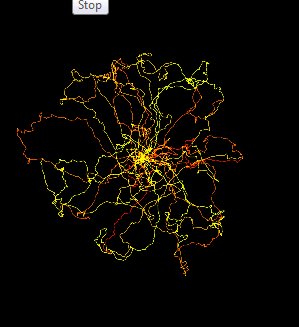
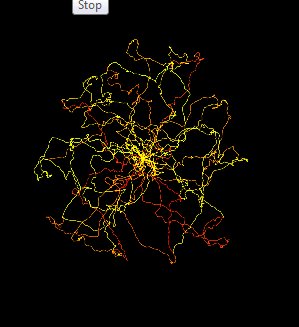
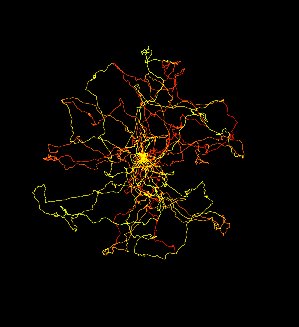
Preview of the effect:
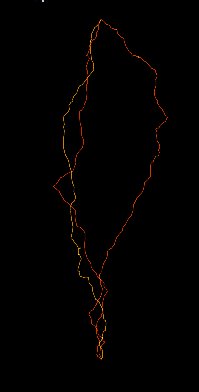
Default Chain Lightning
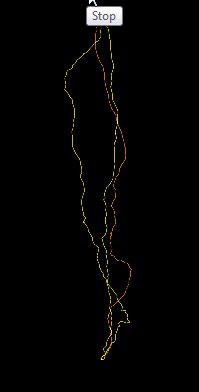
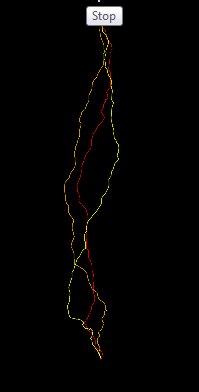
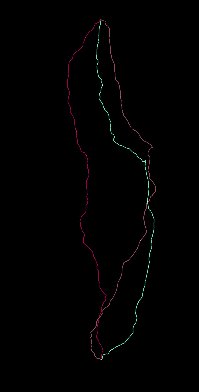
Red and Yellow Chain Lightning
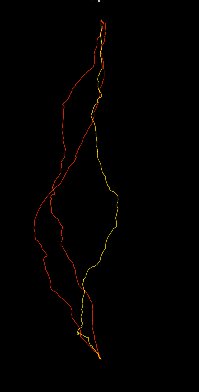
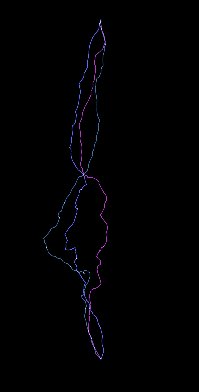
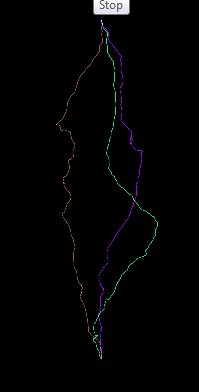
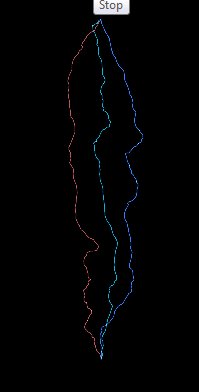
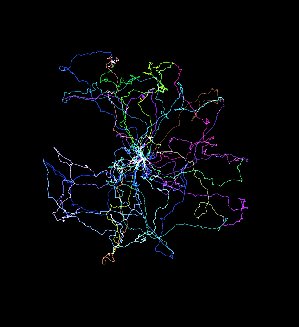
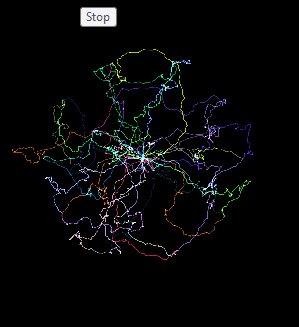
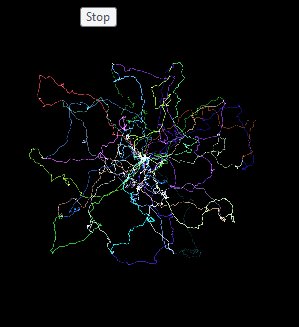
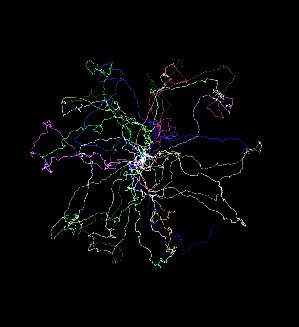
Multi Coloured Chain Lightning
Chain Lightning in a random position
Default Sphere Lightning
Red and Yellow Sphere Lightning
Multi Coloured Sphere Lightning
Using a 1x1 white image will produce the lightning a little differently to what is seen in the previews, if you would like the image I used you can get it here
If you have any suggestions for improvements, let me know, and I will see what I can do.
Thanks to Cero for letting me use his code, the original can be found here.