I’m currently developing 2D top down shooter in libGDX.
What I’m trying to achieve is draw overlapping sprite in right order.
First approach I took was give individual sprite a layer value as float, and sort sprites before drawing it.
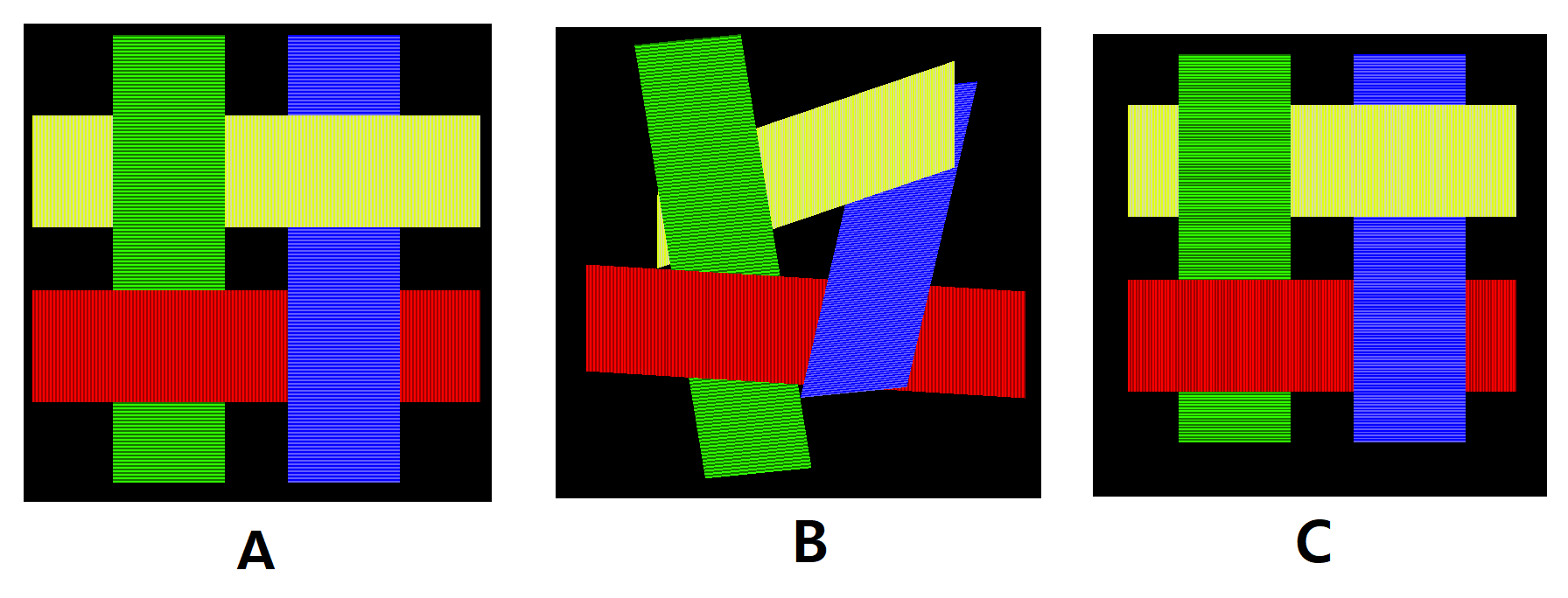
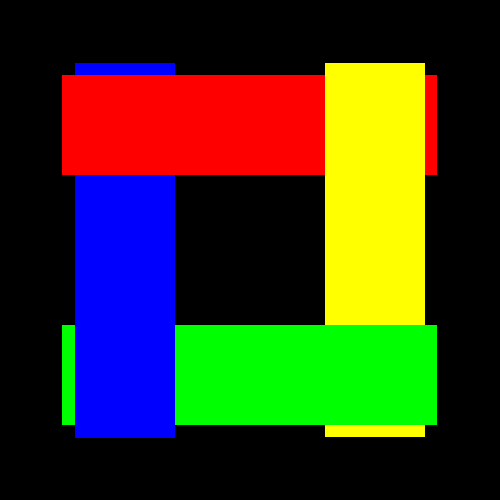
It seemed kinda worked at first but just sorting layer can’t solve when sprite should inter-penetrate.
ex)

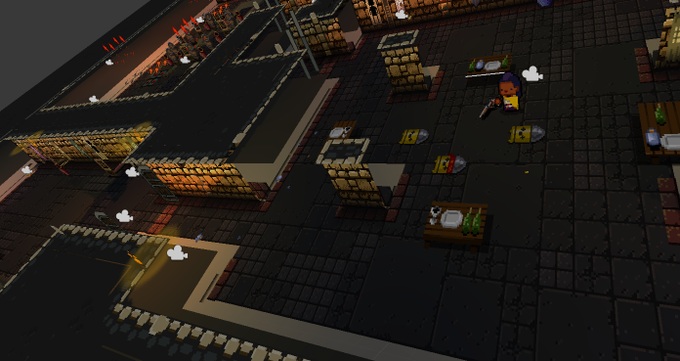
So after some search I’ve found ‘Enter the Gungeon’ used 3D approach to solve this problem.
They put 2D sprite in 3D world and used depth buffer to draw in right order.

As I’m working my project in libGDX I tried to reproduce same effect using Decal and OrthographicCamera.
I’ve set my world same way as what Enter the Gungeon looks like when using PerspectiveCamera.
But problem is, when applied OrthographicCamera, as decals representing entities are parallel to z axis so only tile floor’s are shown and none of sprite’s are shown
So my question is,
- Are there any better way to deal with draw inter-penetrating sprite?
- If not, Is there any specific term used to call this 3D approach? As I don’t know exact term of what it called searching info for it is kinda hard.
- Is it possible to reproduce this approach in libGDX? How? Do I have to apply some adjustment before applying OrthographicCamera?