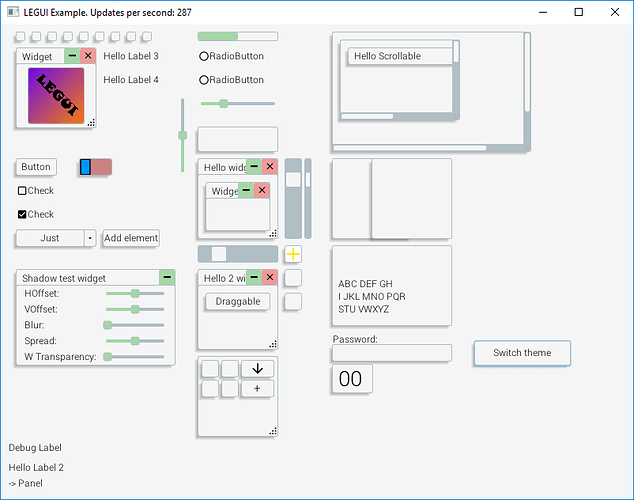
LEGUI is GUI implementation for using with LWJGL3.
This gui library made for using with OpenGL port (LWJGL) to allow programmers fast and easy integrate user interface to their OpenGL apps written in Java or Kotlin.
API is close to Swing API so it makes possible to fast develop UI.
Have binding system that allows to store ui in JSON representation. XML format will be supported little bit later.
Implemented features:
- Components
- Event system
- Intersection system
- Animation system
- CSS-like style system
- Layout system (components position depending on styles. ex: flex)
- Layer system (allows create dialogs and tooltips)
List of implemented components:
[tr]
[td]Button[/td]
[td]CheckBox[/td]
[td]Dialog[/td]
[td]Frame[/td]
[td]ImageView[/td]
[/tr][tr]
[td]Label[/td]
[td]Panel[/td]
[td]PasswordInput[/td]
[td]ProgressBar[/td]
[td]RadioButton[/td]
[/tr][tr]
[td]
ScrollablePanel[/td]
[td]ScrollBar[/td]
[td]SelectBox[/td]
[td]Slider[/td]
[td]TextArea[/td]
[/tr][tr]
[td]TextInput[/td]
[td]ToggleButton[/td]
[td]Tooltip[/td]
[td]Widget[/td]
[td][/td]
[/tr]
Now it have OpenGL 3.2+ compatible renderer.
You can find more information on GitHub page: LEGUI
Usage example: