Java2D quality issues
hello,
I’m making deep use of java2d (I simply love it) for the creation of animated desktop video graphics and video titling.
During the development of my applications I have discovered a bug in drawImage() http://developer.java.sun.com/developer/bugParade/bugs/4916948.html that causes incorrect results when drawing images with a translation-only AffineTransform. I also found a workaround for the problem, but I still hope that SUN fixes it asap.
Now I’m facing a pair of issues of which can deeply impact the graphical output quality of any java2d program. Consider that we’re drawing with the best rendering hints: interpolation, anti-aliasing etc.
- drawImage() bilinear interpolation gives ugly results on ARGB images.
consider the 2x2 bitmap pixels :
X0
00
where X is completely transparent (let’s say a transparent RED -> 0x00FF0000) and 0 is opaque (let’s say an opaque WHITE -> 0xFFFFFFFF).
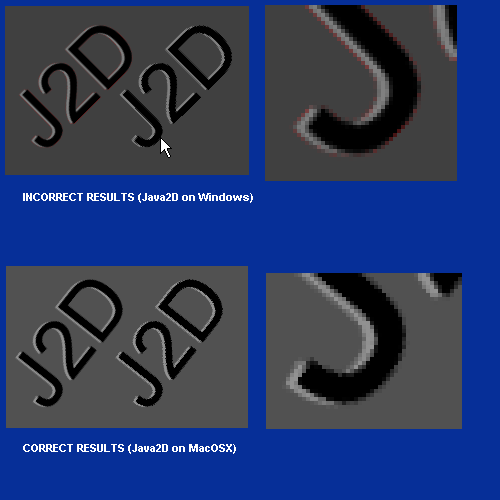
The pixel bilinear interpolation takes the color of the X pixel into consideration. That’s completely wrong because the pixel is transparent. When drawing the bitmap at 0.5,0.5 over a clean graphics (0x00000000) the pixel interpolator of java2d gives ugly red artifacts.
- draw() renders low-quality shapes.
An example: the on-screen quality a simple basicStroke’d text is far from being perfect with font sizes smaller than 30-40 points. Anyone can figure out this by simply comparing the results of java2d with a vector graphics package like CorelDraw.
And the question is: will the situation change in jdk1.5 ?
Cheers,