I decided that I have to change the screen orientation mid-project. I’m switching to Landscape orientation. Here are the reasons:
- attack graphics looks odd upside down
- I want to provide hints how damage is calculated, awkward since all the enemy cards are upside down.
- Thumbnails used to pick units from your deck are too small on phones.
- YouTube videos are landscape.
- Desktop version of the game (if I ever release any) can use larger resolution.
- I can test larger resolutions on my monitor instead of having to run it on the Android devices.
- Players will sit next to each other, so they won’t have to put the device down on a table to play. You can play it with a friend in a bus or on a train.
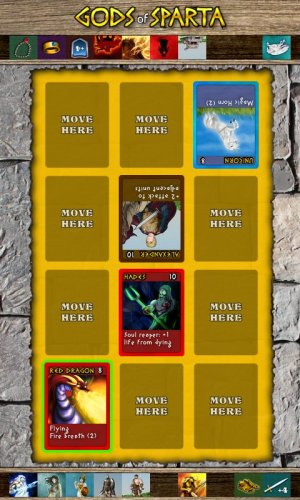
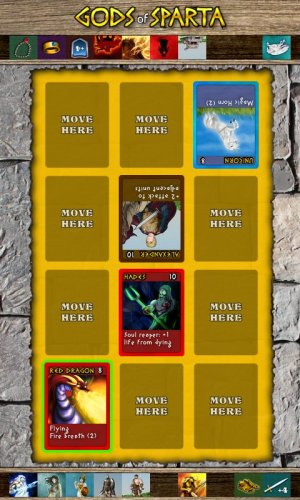
- Much more available screen space for unit stack and enough space for additional user interface. See how everything is crammed currently and a lot of space is wasted sideways:

There are some cons:
- I have to redraw some of the graphics
- I now need horizontally flipped unit graphics which will almost double the memory consumption of the game (I cannot simply flip the whole card, as it contains pregenerated text as well)
- The drafting screen cannot use the rotations to indicate current player
To conclude: unless the game is meant to be played like flappy bird (using the same hand that holds the phone and having only one command: “tap anywhere”) use the LANDSCAPE orientation.
----------------------------------- Due to Forum Rules, I have to keep posting in the same post -----------
As I switched to landscape mode, I started to create mirror-flipped images of unit cards using the -flop option in ImageMagic in one of the card-generating steps. As the script rolled on for some time, it hit me that this would increase the amount of graphics a lot. I got worried about the size of the final .apk file. First time since I started the project I decided to check.
I created a package containing only the lowest (800x480) and highest (2560x1600) resolution images. It’s 106MB!
I need to add 4 intermediate resolutions, so I’m looking at 300+ MB for the final .apk. I searched the docs and found that the limit is 50MB and rest has to be provided as a separate package. Or, you can distribute two different .apk files. I didn’t like any of those. I hate when you download an Android game, and then you have to wait for it to download hundreds of megabytes more. I needed a new approach.
I searched the Internet. Most advices are about packing your code using compressor/obfuscator programs. But the gains are really negligible. Then one thing caught my eye: using JPEG for textures. I’m using TextureAtlas to pack everything automatically, but I could separate the images with and those without transparent areas and pack them separately as PNG or JPG.
The problem is that 90% or the graphics need transparency. In this particular case the main problem are the card images, which have rounded corners. And then I got this great idea: separate the card image into frame and contents. There are only four card types in the game (one for each faction and gold one for the items), and all cards of the same type share the same frame. The inside of the card is different for each one, but it does not require transparency. Instead of packing 126 cards into PNG texture, I would pack 126 cards into JPG texture plus 4 frames into PNG.
As I tried this, I got some weird clipping artifacts in the JPG texture, probably because I turned off the 2-pixel padding. So, instead of pixel precise cropping, I increased part of the graphics that gets copied to JPG so that there is some overlap. When staging the images, make sure the jpg one is drawn first and PNG frame over it. The part that overlays will covers the bad edge pixels.
BTW, by “staging” I mean placing the Images into libGDX Stage. To make the code simpler, I created a nice CardImage class (descended from Group) to handle drawing transparently. This Group contains the center of the card from JPG texture and then positions the frame from PNG texture over that.
This saved A LOT, but I got so concerned about the size that I wanted to do something about flipping as well. I researched if I could only flip a part of the image. It’s possible using AtlasRegion.flip() function. But I also had the problem that I didn’t want to flip the whole image. The textual part should remain the same and only the unit graphics should be mirrored. To do this, after calling flip(true,false) I used setRegionY and setRegionHeight to reduce the flipped region size. Using the flipped region I created another Image and added it to the CardImage group. At runtime, I simply show or hide this image when I need to unit to face left or right.
Result
New .apk file with the same content is now only 12MB. A 88% save. Once I add all the other resolutions, I estimate the final .apk to be about 40MB if all goes as planned. Compare this with 300MB+ I expected at the beginning.
TL;DR Summary
Beside all the other advice you might find on the web (compressing the code, etc.), add these three:
- use JPG wherever possible
- if you use PNG only for semi-transparent border, cut the image into frame + content. Store the frame in PNG and content in JPG Of course, if your frame is not reusable on multiple images and has complex colors this my have the opposite effect. However, there’s a solution to that as well: cut the frame into four pieces (left,right,up,down) and assemble it at runtime. No more empty space in the middle of the frame in PNG.
- If you have images that are flipped or rotated, store only the original and flip/rotate at runtime.
-------------------------------- ALMOST DONE ---------------------------
I finished conversion to landscape mode and implemented the attack icons and animations. For most attacks the cards just move and shake a little bit. Ranged units have special animations, Zeus fires thunderbolts and Catapult throws rocks at enemies. I added the damage numbers to attack icons and it’s now visible which type of attack deals the most damage.
I also created some nice icons for unit Energy (heart) and also Attack (sword) and Defense (shield). Those show up when the default unit values are modified (by artifact or an ally that stands next to them). This makes the game fluid to play, as you don’t have to keep do the calculations manually all the time.
What’s left to do: Turn indicator graphics, Sound effects, Music (I’m going to get help from a musician), AdMob integration. Initially the game was supposed to be only a two-player game, but now I’m thinking about single player mode as well. Writing good AI for this strategy might get complicated, but it’s worth a shot. There’s still enough time before the end of October.
Well, that’s done. I also added single-player campaign in case you want to play and have nobody around. Computer AI is not perfect, but it’s enough to challenge you.