Pathfinding Demo
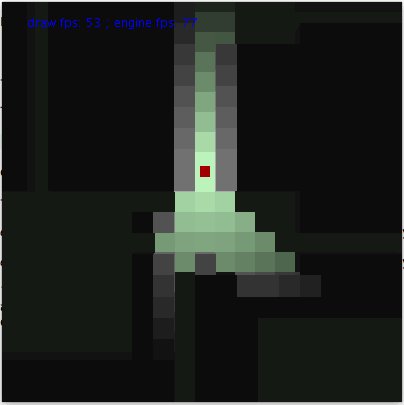
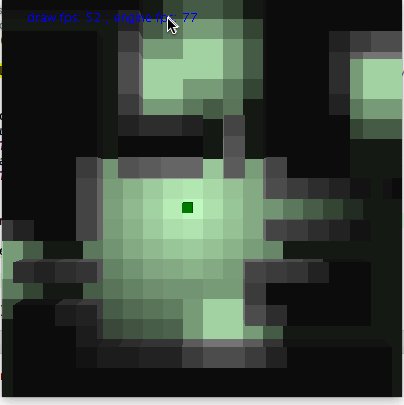
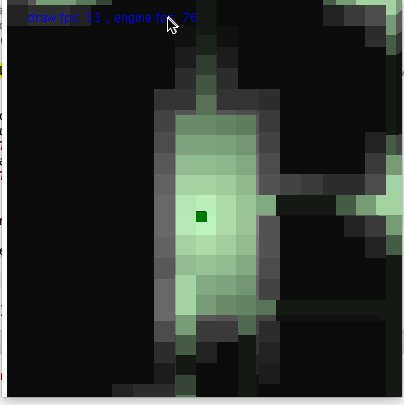
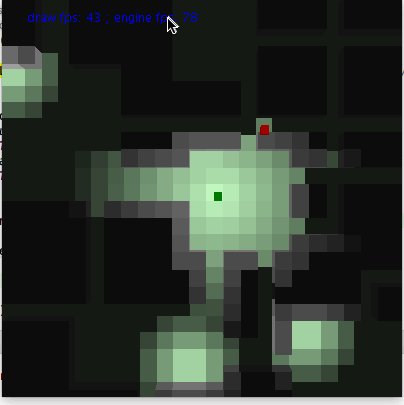
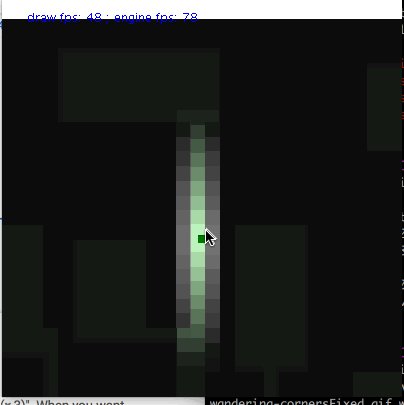
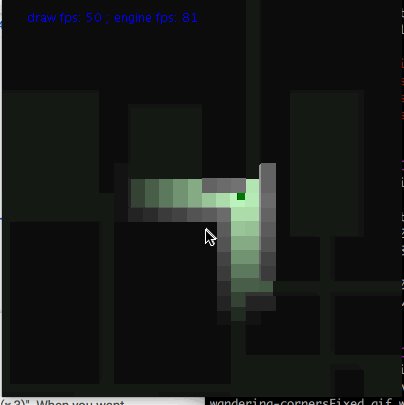
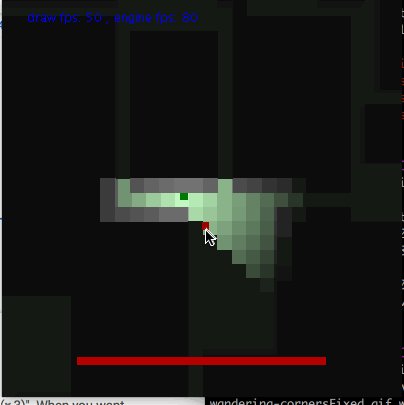
Lighting Demo
JAR: http://www.java-gaming.org/user-generated-content/members/244457/monster-12-23-17-3.jar
- please leave feedback

Technical description:
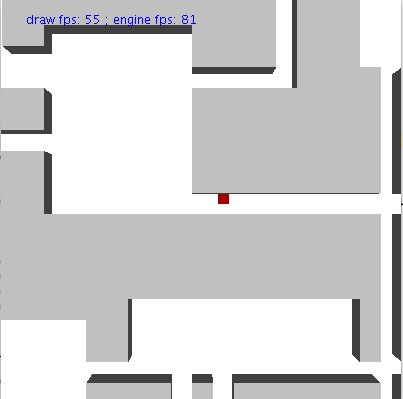
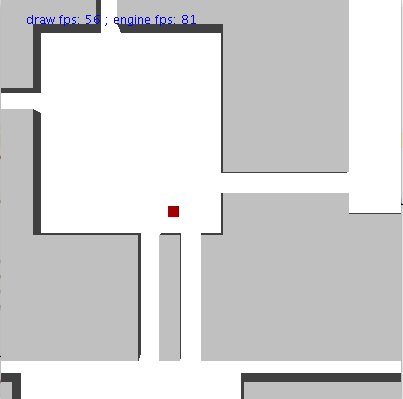
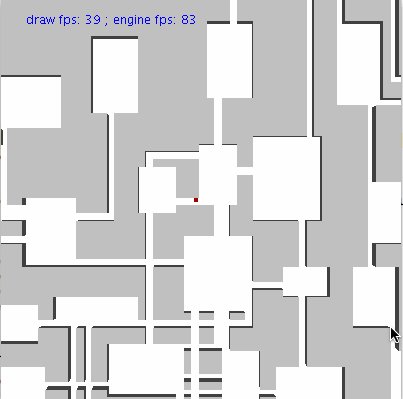
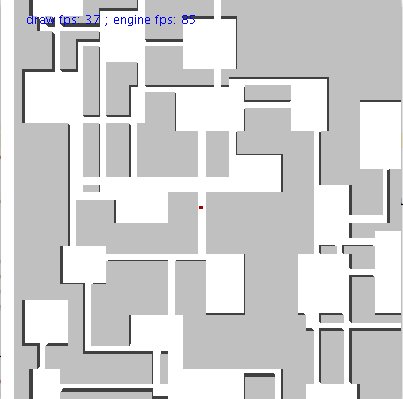
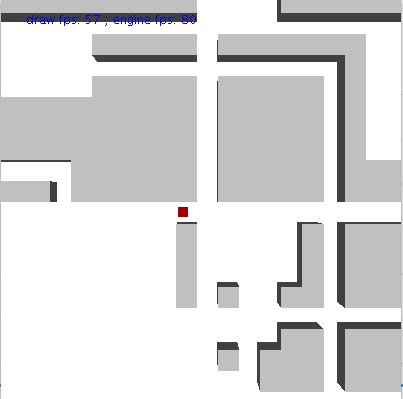
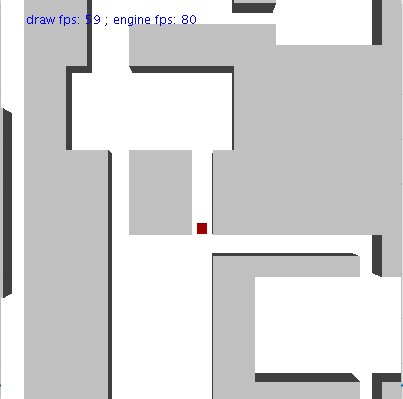
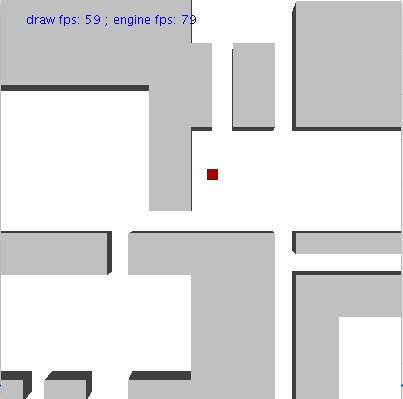
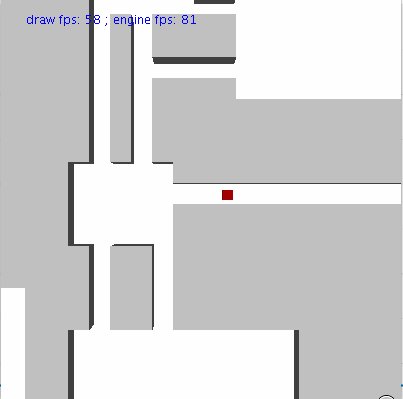
The demo’s purpose is to showcase how to use A* pathfinding when the moving-agents are not constrained to move rook-like (horizontal/vertical only). If we were to go with the simplest solution, i.e. creating a graph with all moveable map locations as nodes, and all nodes with direct line of sight of each other as connecting edges, then we would have much worse performance. Instead, we filter the graph nodes, only adding those nodes that are “important,” e.g. could possible be a “turning point” in any path found. These “important” nodes are the cyan colored squares in the demo, and, as you can see, they are much much sparse than the collection of all the map’s moveable locations. With the map sizes of the demo (50 x 50), the maps have 2500 total spaces, of which ~400-600 are moveable; while the generated graph only has ~30-80 nodes. I.e., we’re filtering out ~88-92% of all possible nodes, which results in an even more drastically reduced number of edges our generated graph will have.
Game description:
I’m in early stages of working on a asynch human v.s. monster game.
Both characters are inside a dark house, and the human has to find the exit before the monster finds the human.
Running makes you louder.
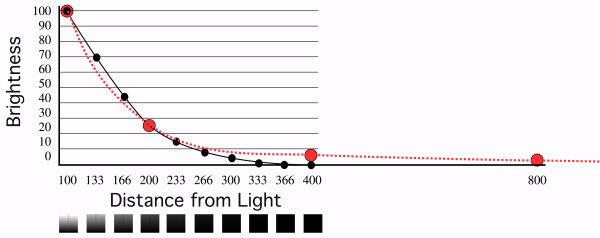
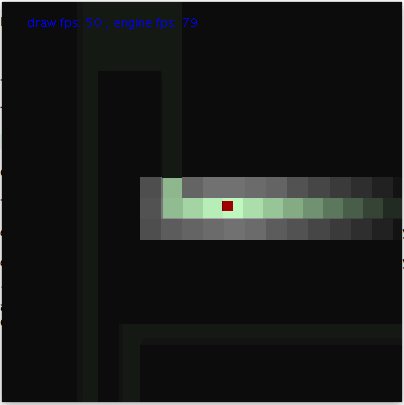
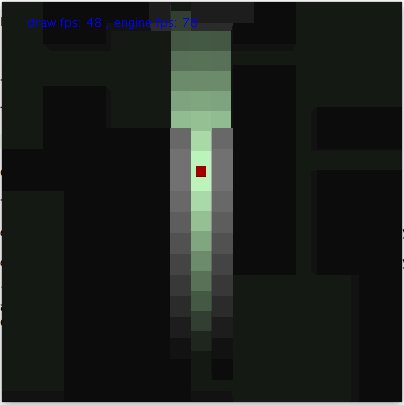
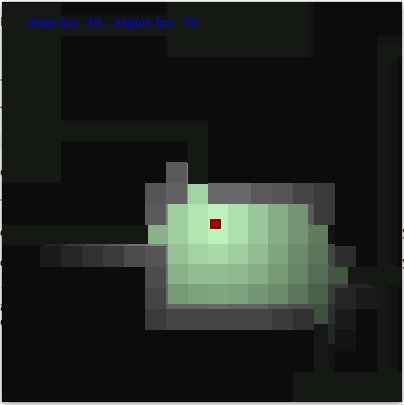
The human has a light which, when turned on, allows him to see further, but risks revealing his location if the monster has line of sight of the lighted areas.
The monster, on the other hand, can fully see in the dark, but the human can only see near itself when his light is off.
The monster is slightly faster so the human can’t outrun the monster; but the monster is slightly louder, so the human can hear the monster’s noise without being heard himself.
That’s the basic idea. It’s really early in development, so there aren’t any useful screenshots or videos of the game to showcase. But instead, I made this demo app to showcase the house generation and pathfinding. As the game is in java, I made this demo originally in java as well, so it would be easier to integrate later. But, for the purposes of this showcase, I made a javascript version hosted online so you wouldn’t have to download a jar just to play around with the quick demo. I can provide the java version as well if someone wants it.
https://path-finding-graph-generation.herokuapp.com/
https://github.com/mahhov/pathfindingGraphGeneration (includes animated gifs)
Note, the house generation isn’t perfect (isolated rooms are removed, but isolated sets of room are not), but that’s just a minor issue that I’ll fix when the time comes.
Feedback greatly appreciated