Hi all
I’ve been on and off trying to figure out a simple system to draw textures on top of axonometric tiles (I think that’s the right term)?
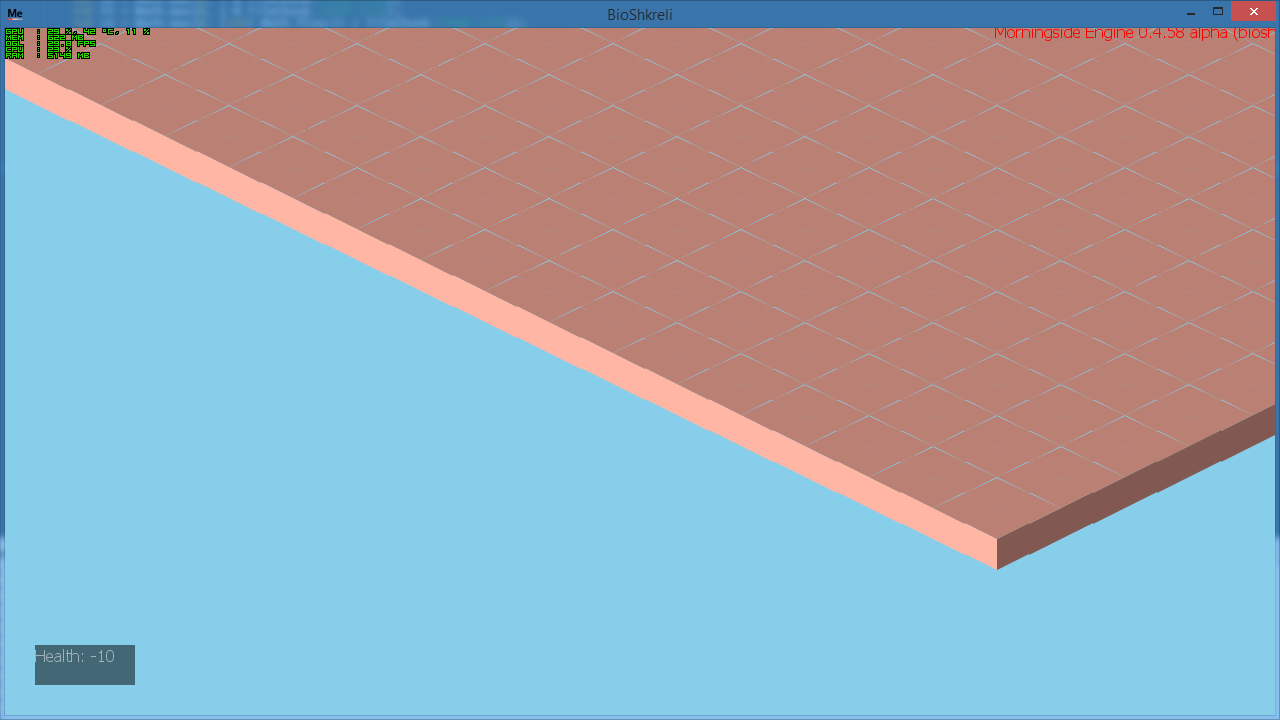
The intended view is tiles of 64 pixels width and 31 height (on the top face). I have managed to get a view working that’s comprised of filled polygon faces:
The gaps between faces is something I’ll try to work out (I was following a page that suggested this view requires the height to be 1 pixel less than half of the width), but it gives that as a result.
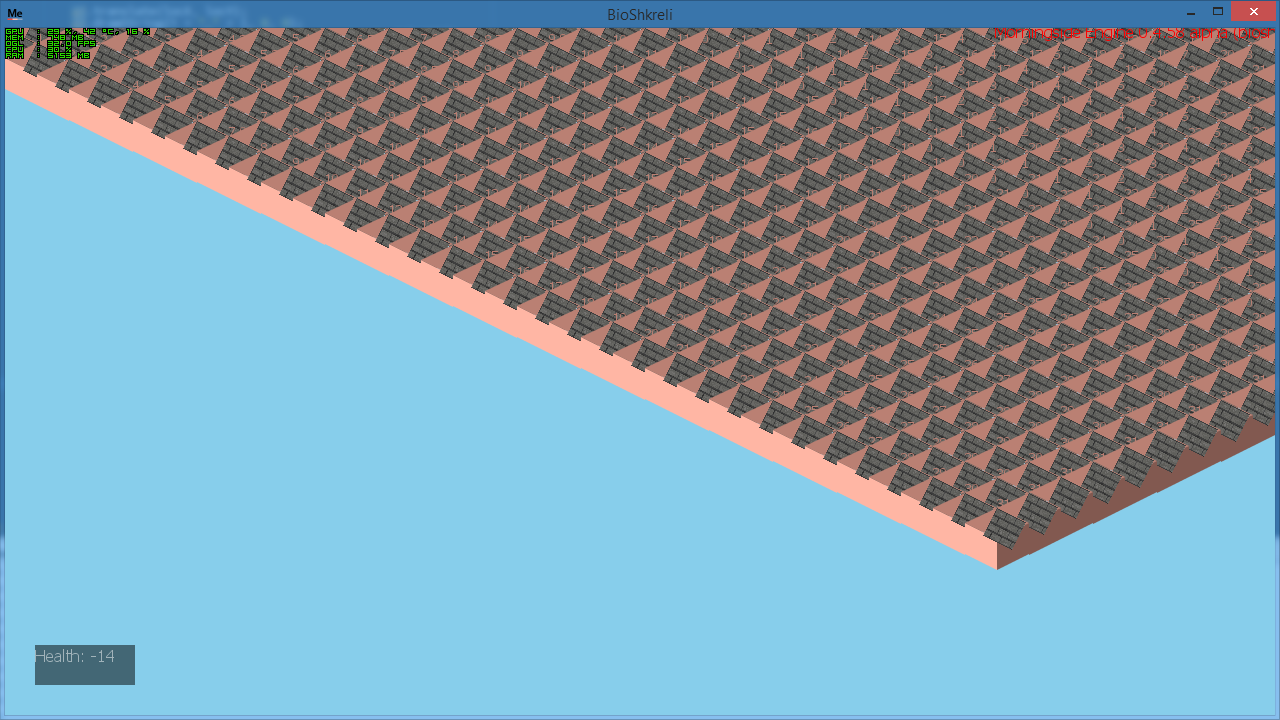
Anyway, here’s what happens when I try to draw a texture on top of it:
This is using the following code:
if (!wireframe) {
g2.setColor(colors[Math.min(colors.length -1, tileID)]);
g2.fillPolygon(tFace);
g2.rotate(Math.atan(0.5));
//g2.translate(-projHalfWidth / 2, 0);
g2.drawImage(Game.getTileset().getDefinition(t.chunks[cX][cY].tiles[tX][tY][z].tileID).tex, 0, 0, projWidth / 2, projHeight, null);
} else {
g2.setColor(Color.red);
g2.drawPolygon(tFace);
}
I read somewhere that using Math.atan(0.5) would yield the correct angle for rendering, and while it does partially seem to be the case, I’m left scratching my head over how I can fill the top face with this image correctly? Mostly, I’ve experimented with translation, shearing, and different angles, but to no effect. I really can’t figure this out.
I would appreciate any help