What a page btw, very good information.
Thanks for the help so far everyone.
Now for an update 
So I had a bit of time and implemented A* into the game as well as what jonjava said about converting it into a grid.
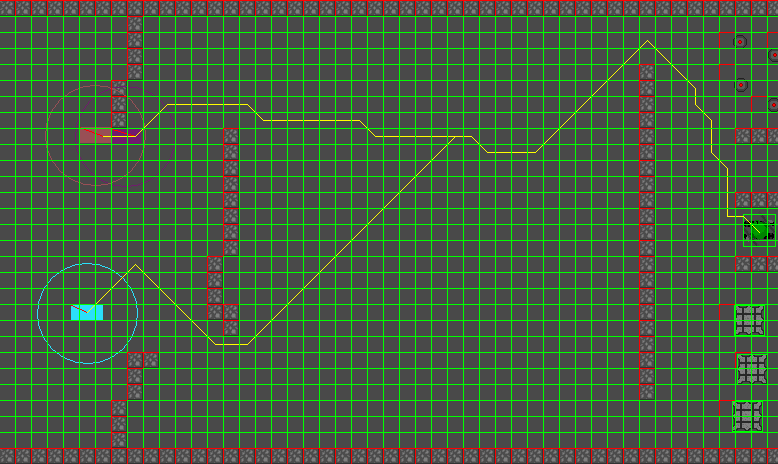
Here is my result:
No, it works… mostly. its not that optimized, but I still have lots of work for that and I am getting there.
my problems that I have encountered are:
- They do not handle corners very well.
- If the object that needs the path-finding is bigger then a tile, it might actually get stuck on a wall. So far, I can get around that with rotated collision detection. but this would be temporary as I will have bigger objects that need pathfinding later. So, I am not sure what to do in that sense. I will have more of a look later, I think someone was asking about the same issue on this forum.
- their paths are wonky
- As you can see in the image, the blue square down the bottom left of the image is actually going to go up before it goes down. This is something that popped up and I’m not sure whats wrong. It will most likely be due to some bad math on my part, but still annoying anyway.
- The objects on the grid
- Because of the way that the objects are being converted on the grid, you can see that both the (badly drawn) mines and the (badly drawn) boxes do not appear as blocked correctly. now again, this is probably due to some bad math on my part. but, lets get down to the root of this problem:
My tile’s size is 16x16. so, if an object, much like those boxes, were not constrained to that relative size, it would create problems. those boxes are actually 30x30 pixels, close but not the same as 2x2 tiles. You might be able to see that later I could have a quite a lot of objects that are not contained by the tile’s relative size. this might create wonky pathfinding and places where the pathfinding algorithm cant see a path, but to the user there clearly is one (between two objects).
So, those are my problems that have arisen so far.
I will have a look at the suggestions and resources that you all sent me and see if i can improve it a lot more (I most likely can)
Also, just a side note, the map sizes themselves are multiplies of 50, from 100 all the way up to 500 (e.g. 100, 150, 200, 250…). so, i’m guessing this could get quite taxing when a lot of objects are on screen at once.
Thanks again for the help 
p.s. I have been programming so much lately that it was so hard not to put a semicolon on the end of each line…
I have implemented A* into my game as well and have the same wonky path pattern, I am not sure why it does it. It only does it if I allow diagonal movement (which I sort of want).
It got better when I changed the heuristic calculation from:
public float getEstimatedDistanceToDest(int startX, int startY, int destX,
int destY) {
float dx = destX - startX;
float dy = destY - startY;
return (dx + dx) * (dy + dy);
}
To:
public float getEstimatedDistanceToDest(int startX, int startY, int destX,
int destY) {
float dx = destX - startX;
float dy = destY - startY;
return (float) Math.sqrt((dx+dx)*(dy+dy));
}
use vector2F and make 1 with move and one moveto
then check if the ais pos < then the target
works for me =D
Yeah that was so helpful, thank you for that.
Ok, i fixed my problem with number 2. It was a very silly problem, just me overlooking data values.
It was some a conversion problem. they were using ints instead of floats for the pathing calculation. While I would rather ints (whole numbers are fun  ) it was actually cutting off the decimal that I got from my calculations.
) it was actually cutting off the decimal that I got from my calculations.
My calculations look very much like what Gibbo had. so, imagine ints where the floats are.
Hint for future people looking into A* pathing: Don’t use ints unless your calculations result in whole numbers.
Switching to floats right now… Never even thought of that
Hi, FewCode, are you still working on this? I have a working solution for almost exactly this situation.
I don’t use tiles. I use nodes which are generally located around the corners of the walls. I found this to work nicely and avoid the issue your image shows with the odd paths.
I assume by now you are familiar with implementing the A* algorithm, given that image and the content of your last posts.
Basically, in my system, the world has positive space (can be traveled through, like your gray areas) and negative space (can not be traveled through, like your walls).
The nodes are generated as follows:
- For each positive space, generate nodes near the corners, and on the inside of the positive space.
- For each negative space, generate nodes near the corners, and on the outside of the negative space.
- If a node ends up being too close to any negative space (or in it), ignore it during the pathfinding process, or delete it. (the closeness is an issue if you don’t allow your characters to intersect negative spaces at all)
- Generate a beginning node for the character’s current position, and a destination node for the destination.
I use rectangles for negative and positive spaces, but I think as long as the spaces are convex polygons (such as a rectangle), the system stays reasonably simple.
On a side note, my characters are strictly not permitted to intersect any negative space, which brings up an issue of how far away nodes should be from the corners (vertices) of positive and negative spaces. I have a policy in place that addresses this, but this may be irrelevant for you, so I’ll refrain from describing it in this post.
Let me know if you have any questions or interest in knowing more about the solution I use. By the way, I am curious if you allow your characters to rotate and translate freely, given your system is not tile-based.