Hello! My first post in the forum 
I believe I’m doing lots of stuff in a not optimum way, but I’m learning. My idea is create a game with RPG characteristics, but to be sincere, I have not planned how everything is going to work yet. I know that planning is very important when starting a new project, but I’m still learning most of the stuff I’m trying to do.
So, about what I’ve done so far. I have a basic 2D engine with window, input, renderer, etc. What I’m working most of my time is the 2D map generator.
I’m using the SimplexNoise class from JOML to create a height map. My map has dimensions “width x height”, but my height map has dimension (width + 1) x (height + 1) for the following reason: each pixel of the final map is generated by 4 pixels of the height map. Why? Well, because I’m simulating a lighting shader. It works like this: for the pixel in the position (x,y), I’ll take the height map pixels of position (x,y), (x+1,y), (x,y+1), (x+1,y+1). From this I calculate the gradient vector of the map pixel and then the normal vector. I use a “Sun vector” as reference for the light direction for computing the lighting of each pixel.
Later, I use the average of the height map values of the pixels (x,y), (x+1,y), (x,y+1), (x+1,y+1) to define the height of the pixel in the final map. I give a base color to that pixel based on its height and then apply the lighting.
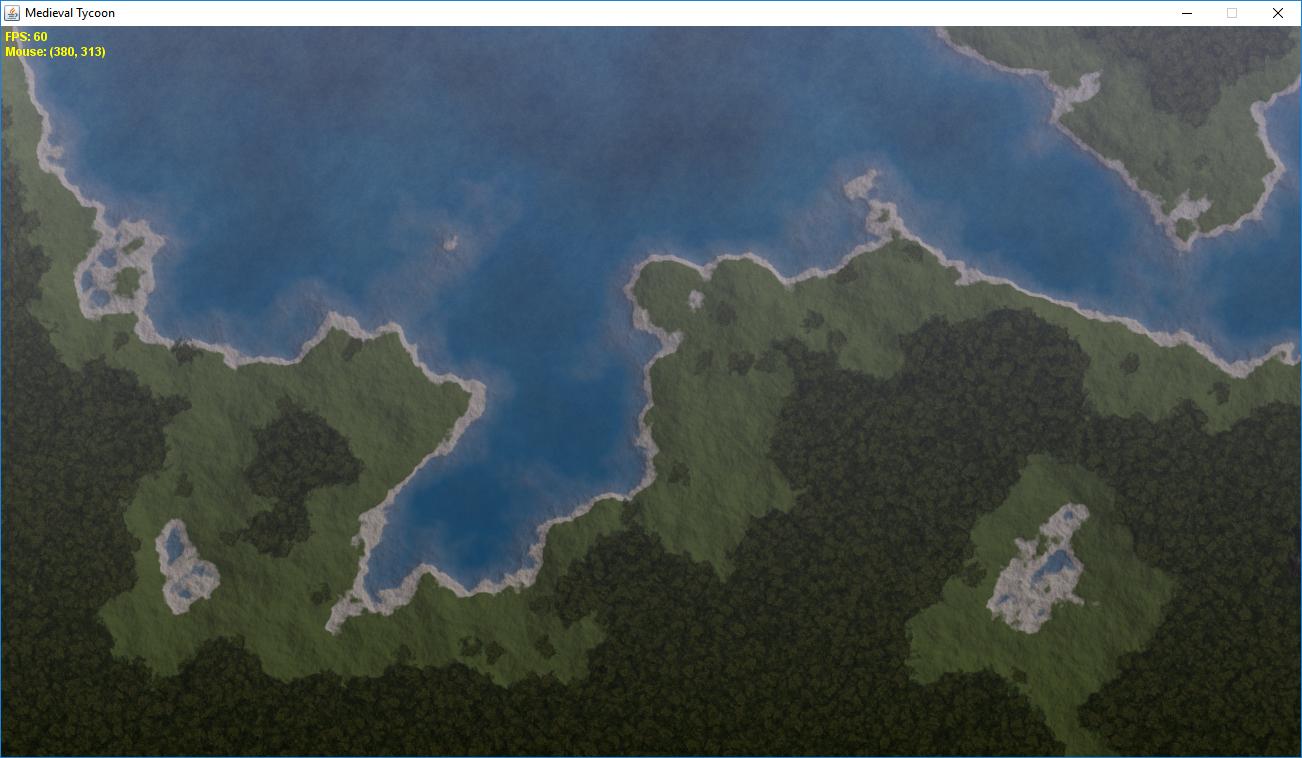
Screenshots of the developing (in hyperlink for saving space in the board):
That darker green area is where a forest should be
Same, with random generated fog
After that, I wanted to add random generated trees to the darker green spots. I used a method that I found for generating islands height maps. Basically, each tree is a very small island.
Screenshots of the developing (in hyperlink for saving space in the board):
Trying to create a random generated tree
Using height map to generate the leaves
Now the edges blend into the background
…and the down scaling. Testing the variation.
Testing the placement (size/distribution): bigger trees
Testing the placement (size/distribution): smaller trees
I can say that the final result was satisfactory.
Next (small) steps:
- Created island as terrain: using similar method used to create the trees;
- Simulate a daytime lighting: more orange at dawn, cold blue at night, brighter at midday, etc
Opinions & suggestions are very welcome!


 Can’t wait to see more.
Can’t wait to see more.