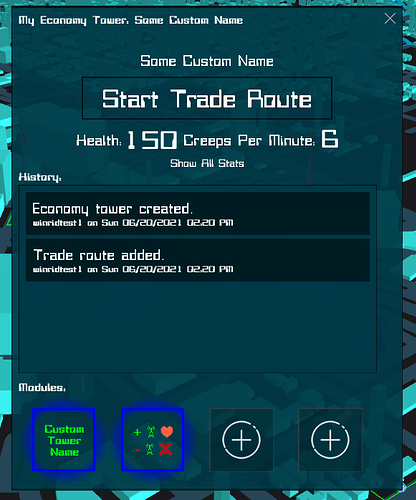
- Today the client/server work for making renaming towers functional was done. If you purchase and apply a Custom Tower Name module, you can rename that tower. Also, removing that module reverts the tower name back to whatever the map provider says it is (or, “Un-named”).
Profanity checks will be added before launch…
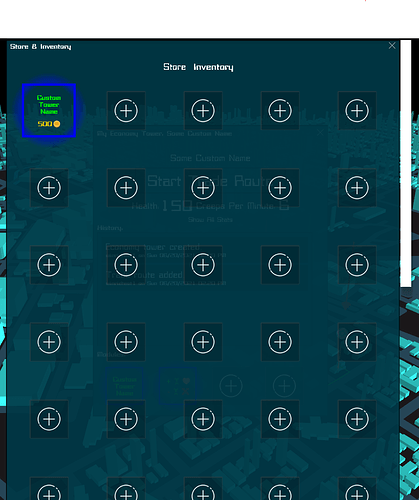
- The Store/Inventory UI was improved, so now when switching tabs the window stays the same size. Additionally, the Inventory shows the empty product slots, and clicking one will go back to the store.
-
Another change you can see here is the scrollbar, which was added to the common Modal component.
-
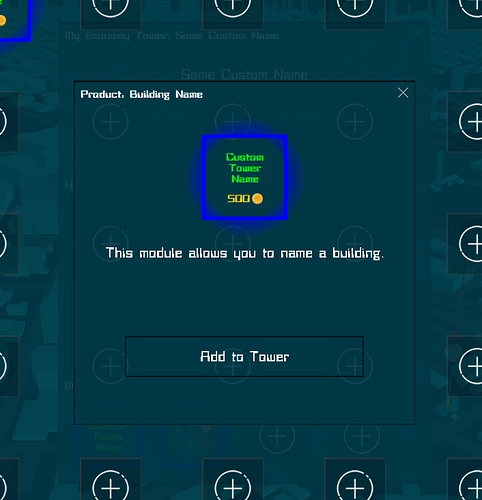
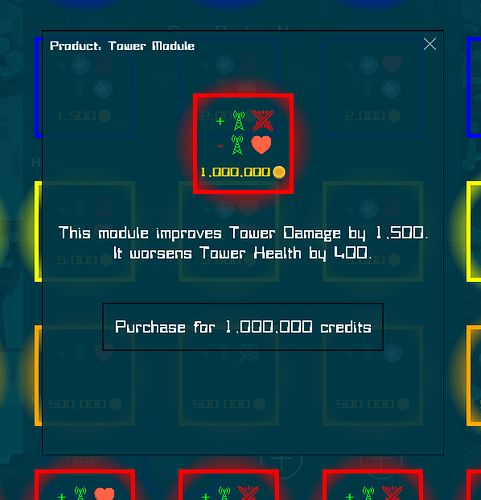
The modal for adding/removing modules from towers is now a generic “Product Details” modal, and displays information about the product:
-
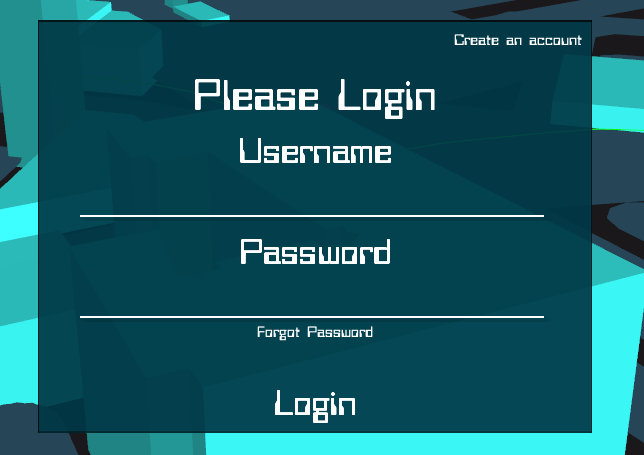
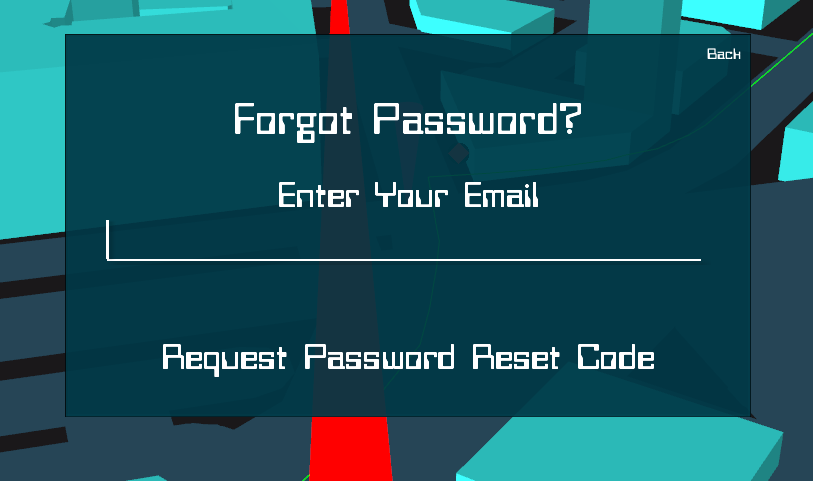
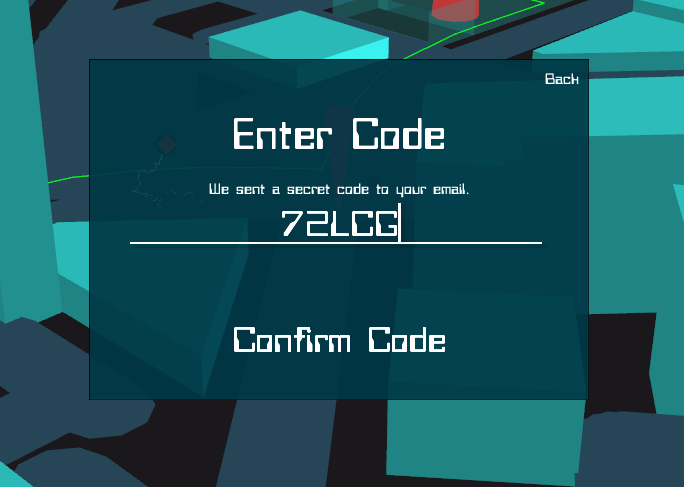
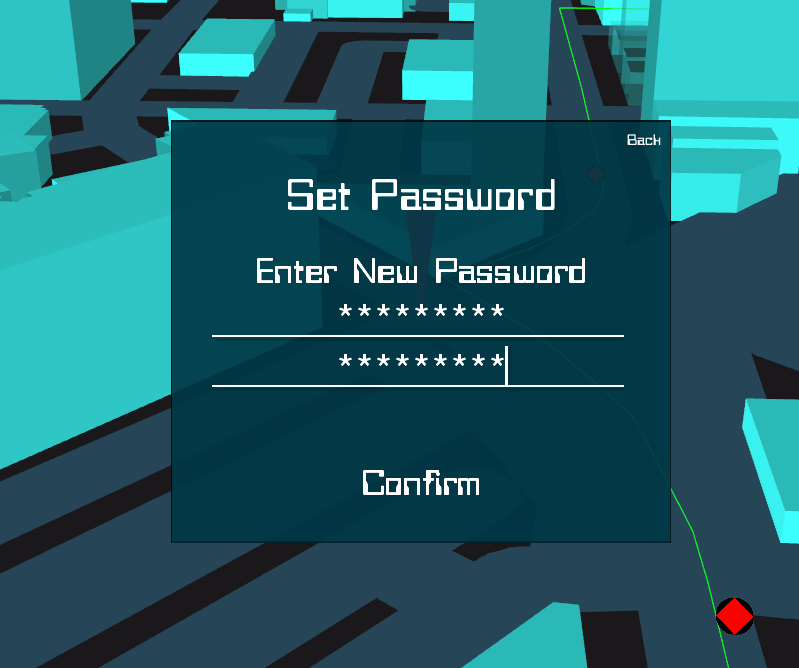
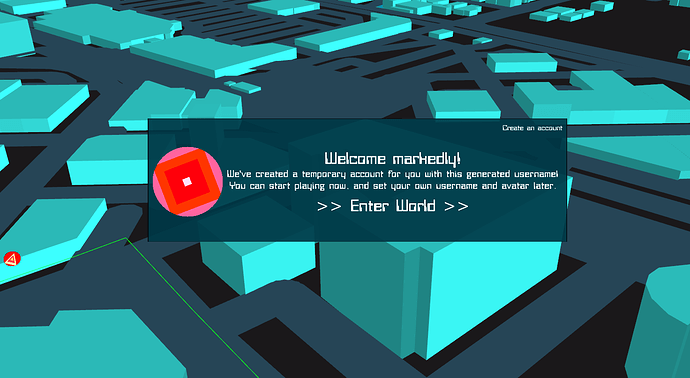
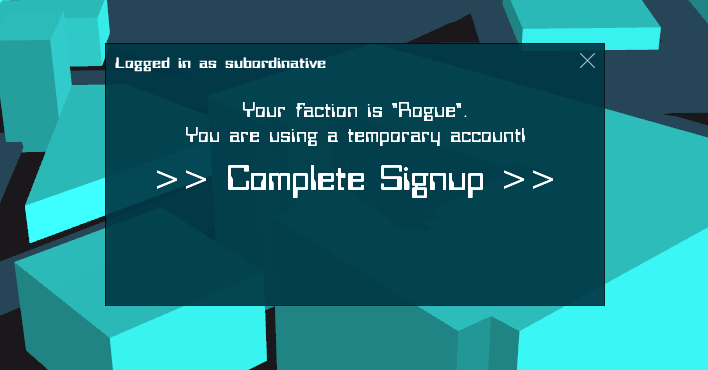
The Login/Registration flows have been converted to the new Modal component, which doesn’t change appearance much, but makes working with the code easier.
-
A bug in the client reconnect logic was fixed which resolves not being able to always reconnect after network/server issue. Also, a loading animation was added for when reconnecting.
-
The modal backgrounds were darkened a bit to improve readability. These are still images, but in the future I’ll probably convert to images generated at runtime since now I have those tools. This will allow faster iteration to improve the appearance (and slightly decrease download size!
 ).
).