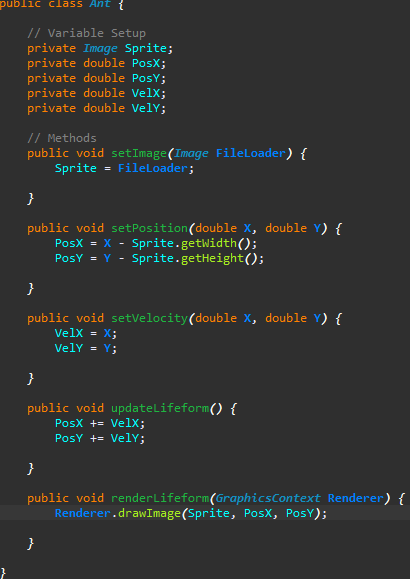
I would use store an ImageView instead of an Image with each Ant.
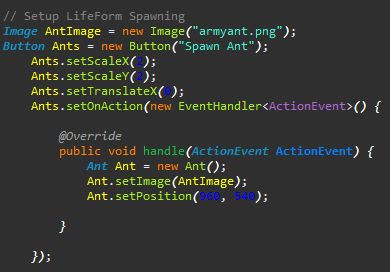
When you create an instance of an object, it would be a good idea to use lower case for the first letter. Otherwise, it is easy to confuse an instance with the static reference to the class.
When you declare and create the Ant instance in the handle() method, this new instance is not saved anywhere, and thus will get garbaged-collected when the handle() method finishes executing.
So, there’s a bit to clean up here. I do think if you post code, it will be easier for folks here to test and then edit that code and repost corrections that you might be able to use.
I’m curious what language you used to code games with before attempting to use Java with JavaFX?